WordPressの初心者向け基本操作とカスタマイズマニュアル
WordPressの基本的な操作方法を、初心者の方でも理解しやすいように画像を多く使って分かりやすく説明します。
・WordPressを自分で制作する方
・WordPressを他の方に制作していただきこれから自分で更新作業をする方
など、皆さまのご参考になれば幸いです。
なお、必要最小限な項目にかぎって説明しております。
他にもたくさんある便利なWordPressの機能をお知りになりたい場合はGoogleなどで検索してお調べください。
(検索例:「WordPress 文字の大きさ 変更」)
※WordPress(ワードプレス)のテーマ「Lightning(ライトニング)」の画面キャプチャを使ってマニュアルを作成しています。
このマニュアルは基本的なWordPressの機能説明ですので、Lightning以外のテーマでも参考になります。
(ただし、テーマによってはWordPressの基本機能と異なる場合があります。
その場合はそのテーマのマニュアルや参考WEBサイトをご参考にしてください)
Contents
お試しいただく前提条件
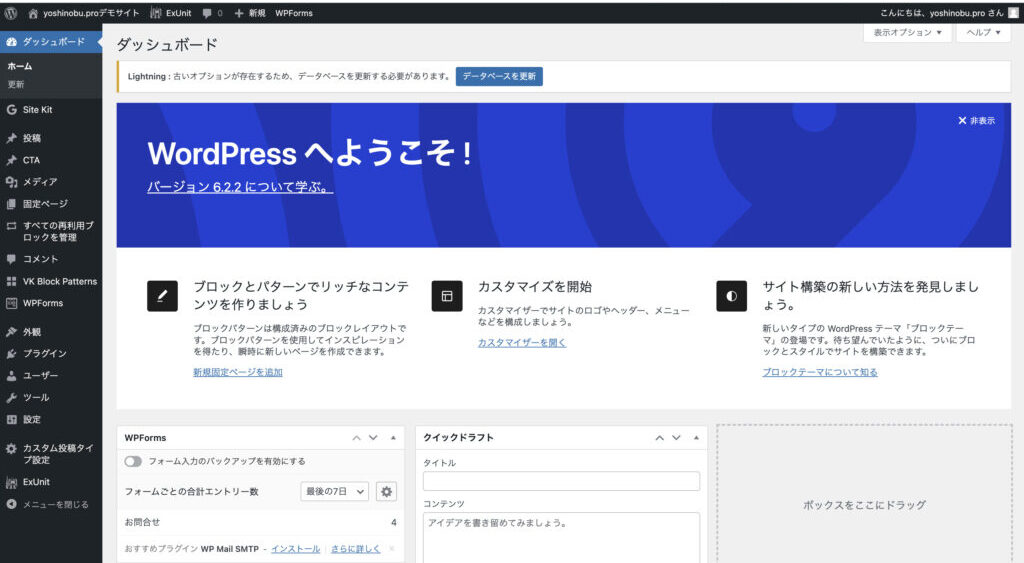
このサイトの説明は、WordPressの管理画面にログインし、ダッシュボードを開いている状態から説明します。

もし、WordPressの管理者URLが分からない、ログイン方法が分からない、などの場合はお手数ですが
・WordPressをインストールされた方
(ご自分の場合はご自分のインストール履歴など。他の方に制作していただいた場合は制作していただいた方など)
にご確認されてください。
WordPressの「テキスト」や「画像」などが入力されている場所
WordPressの「テキスト」や「画像」が入力されている場所は、おもに下記の①〜⑤です。
WordPressは基本的に「固定ページ」と「投稿」ページにて構成されています。
①固定ページ
(普通のWEBサイトのページ)

②投稿
(ブログなどを掲載していく投稿用の「固定ページ」)

また、「固定ページ」と「投稿」ページには(WordPressのテーマにもよりますが)、ページ内に
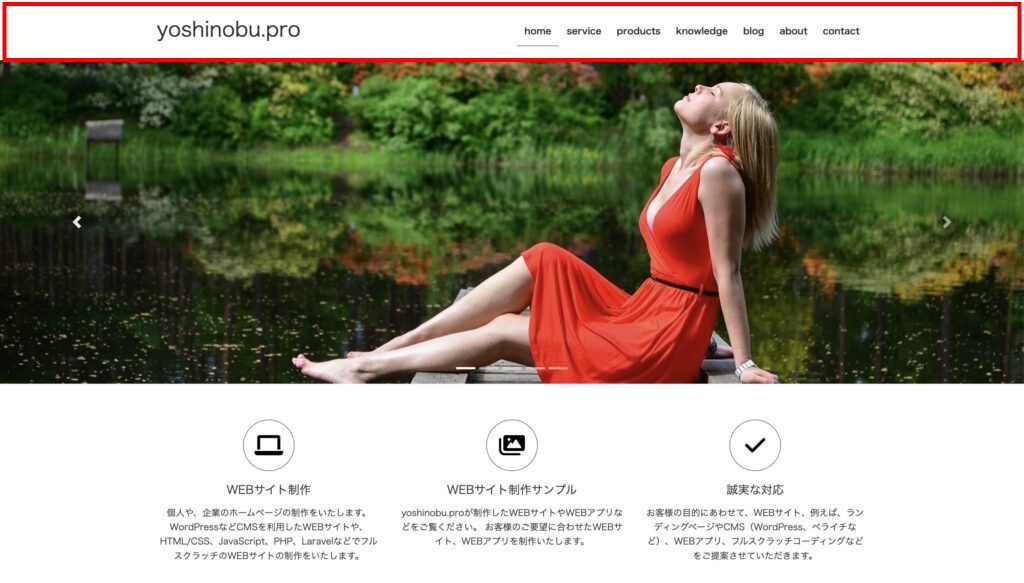
・「ヘッダー」
・「フッター」
・「サイドバー」
という場所が通常あります。
これは「固定ページ」や「投稿ページ」の中の上、下、右(または左)に位置します。
なお、「ヘッダー」「フッター」は基本的にありますが、「サイドバー」は設定しない場合もあります。
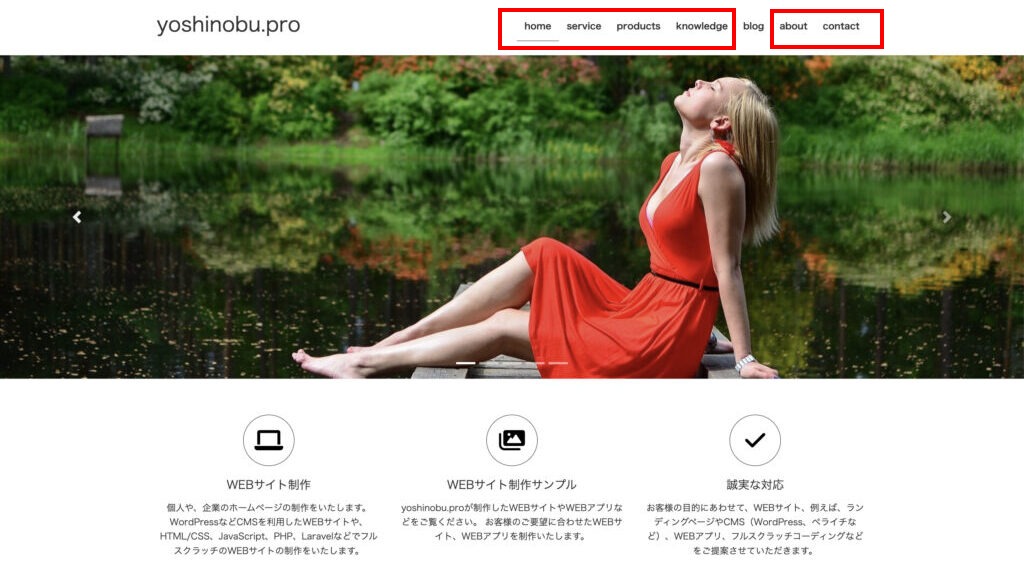
③ヘッダー(上)
(通常は、メニューなどが表示されています。

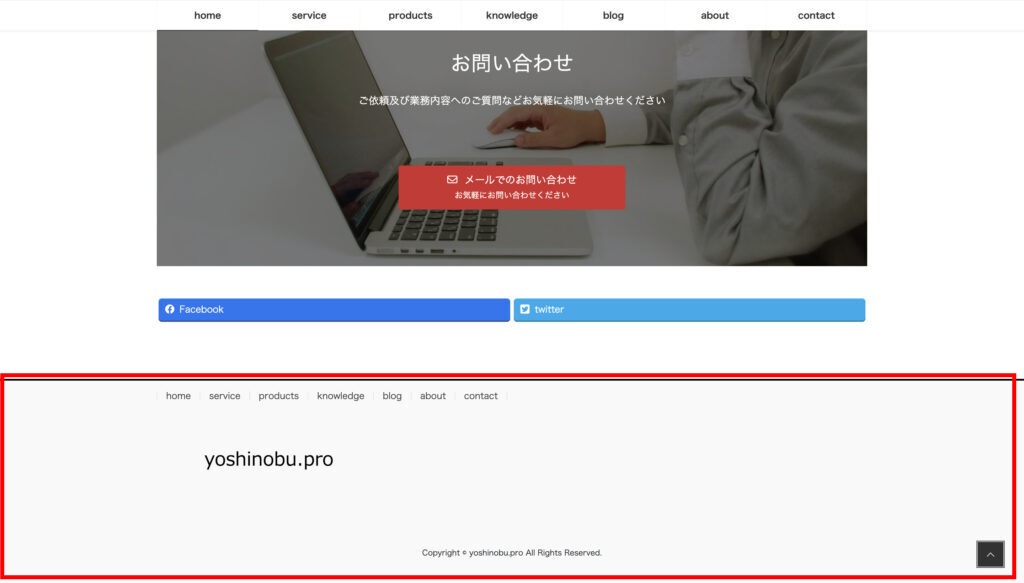
④フッター(下)
(通常は、メニューやサイトマップなどが表示されています)

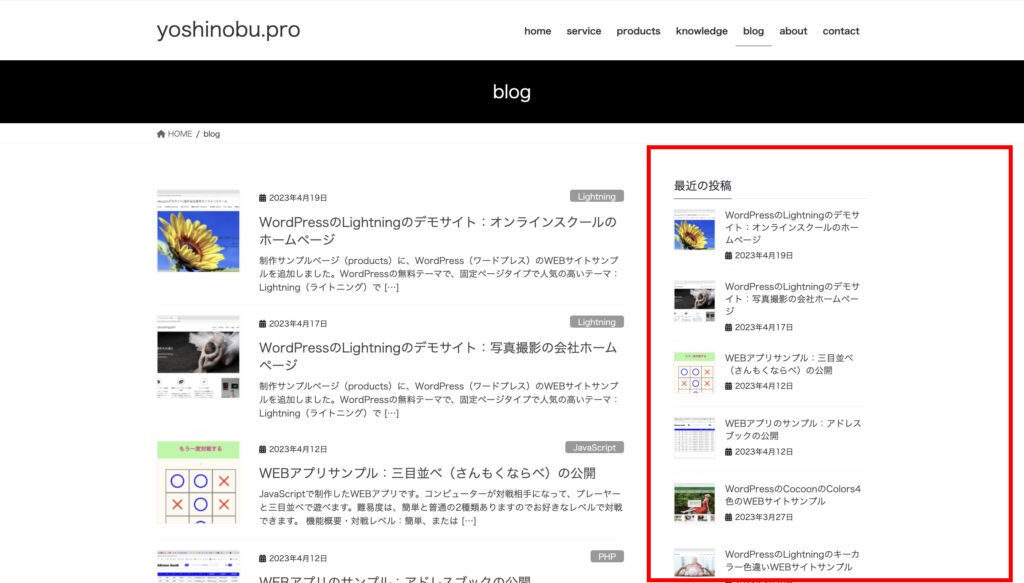
⑤サイドバー(右または左)
(通常は目次や、ブログのタイトル、広告などが表示されています)

「固定ページ」と「投稿」について
⚫︎固定ページ

WordPressの「固定ページ」とは「作成頻度が少ないページ」です。
会社のホームページなどで使われているページが該当します。
なお、「作成する頻度が少ない」ですが、「更新する頻度」は多い場合があります。
・作成頻度:新規にページを追加作成する頻度
・更新頻度:作成されている内容(テキストや写真などのコンテンツ)を更新する頻度
⚫︎投稿(投稿する固定ページ)
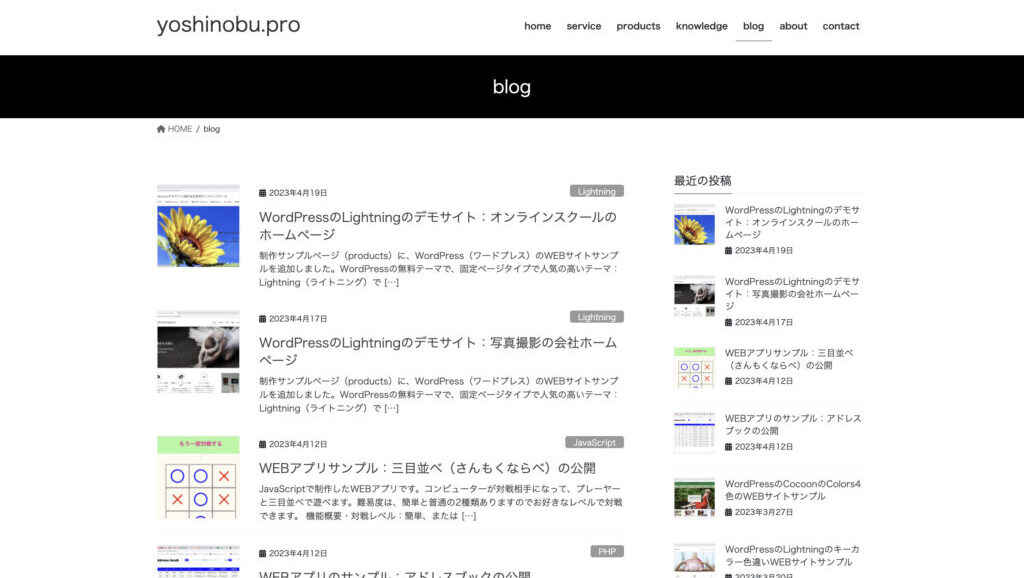
(「投稿」する「固定ページ」(例:ブログ一覧が掲載されているページ)を、以下「投稿」ページと例えます)

WordPressのもう一つの「投稿」ページも「作成頻度が少ないページ」です。
が、「投稿」ページ内に作成される、いわゆる「ブログ」や「記事」(以下「ブログ記事」と例えます)などは、高頻度に作成されます。
WordPressでは、「投稿」ページ内で、多数の新規追加された「ブログ記事」などをまとめて表示します。
各「ブログ記事」を見る方法は、通常は「投稿」ページの下記などから「ブログ記事」を選択します。
・「ブログカード」(ブログの写真と概要が表示された、横長のバナーみたいな大きなリンクボタン)
・「最近の投稿」
・「カテゴリー」
・「アーカイブ」
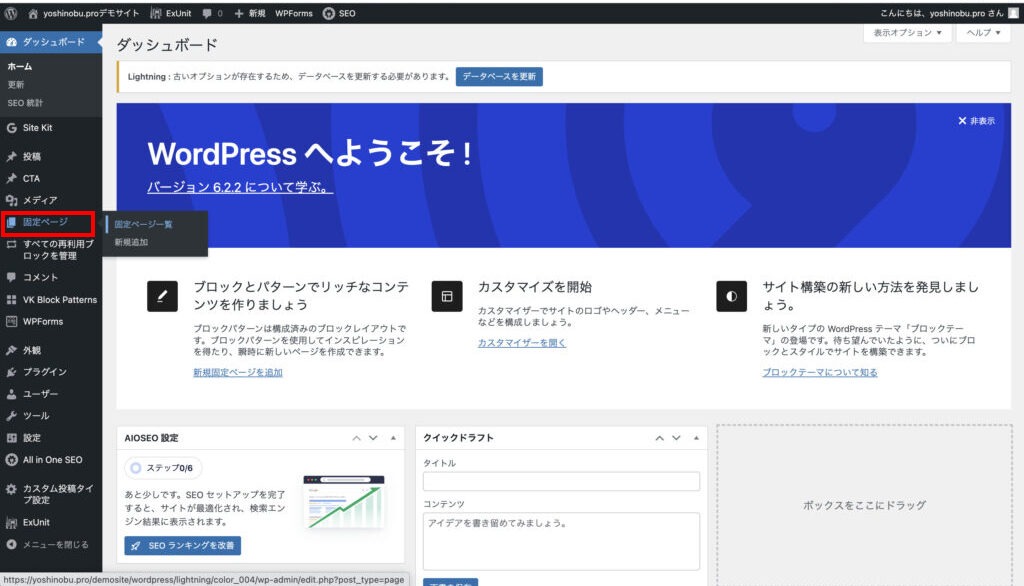
「固定ページ」の開き方

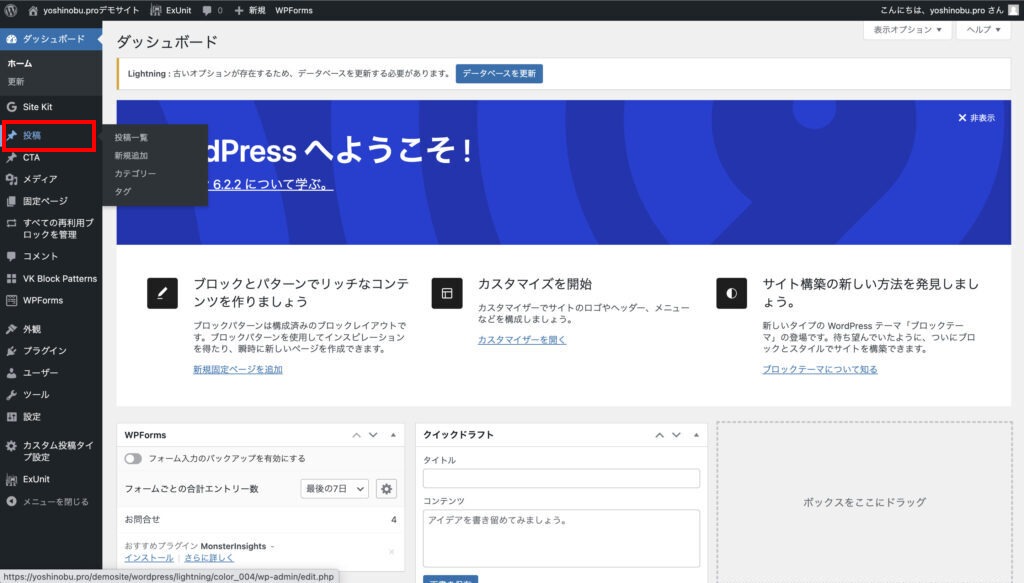
WordPressの管理者画面の左側に、背景が黒色の「メニューバー」があります。
その中から「固定ページ」を選択します。
「固定ページ」を新規作成する方法
※この部分は最初に作成して設定すれば、そのあとは触らない作業です。
他の人がWordPressを制作した場合は、基本的にここは設定済です。
そのため、固定ページのテキストを編集したり、写真を更新する方は作業不要です。
ここでは固定ページを新規作成する説明は省略します。
固定ページの新規作成方法を知りたい方は、Google検索などで
・「WordPress 固定ページ 作成」
などで検索してお調べください。
例えば下記のようなWEBサイトが参考になります。
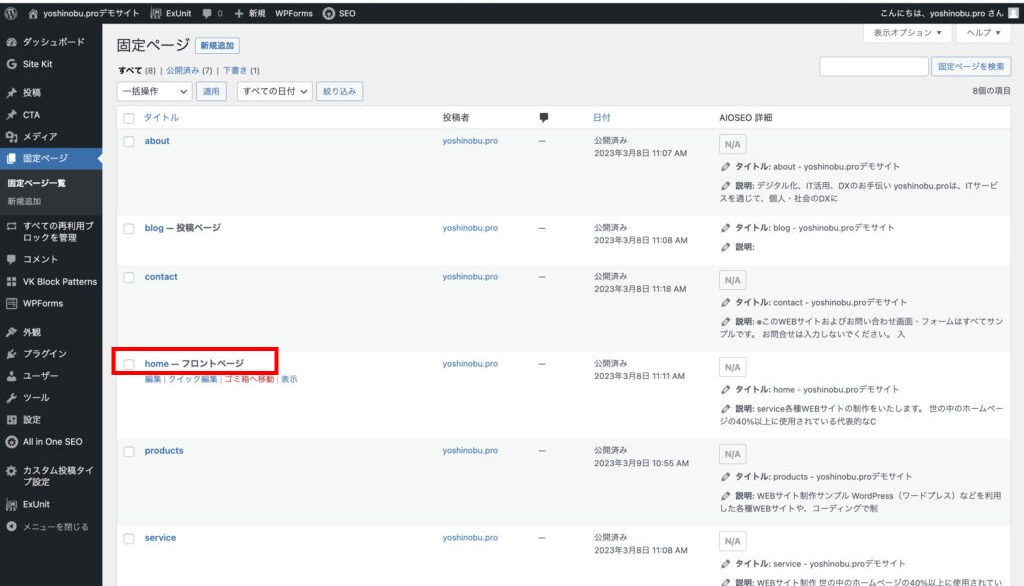
編集する「固定ページ」を選択

左側のメニューの「固定ページ」を選択すると、すでに作成された固定ページの一覧が表示されます。
編集をする固定ページを選択します。
テキスト(文章)の編集方法(作成・更新・削除方法)
WordPressの基本的な操作方法の「テキスト(文章)」の作成方法、更新方法(変更方法)を説明します。
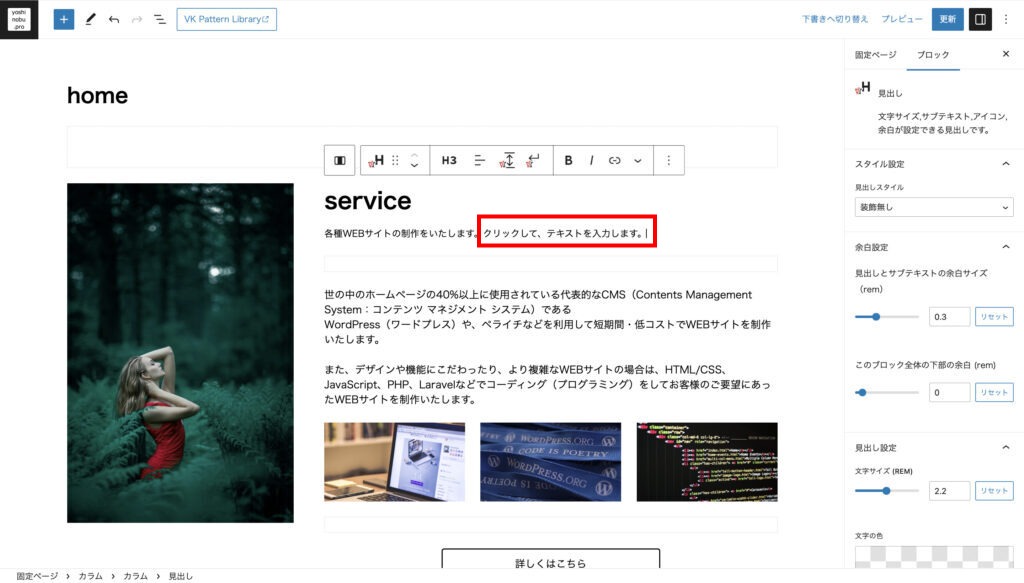
テキストの編集

編集したいテキストをクリックします。
そうすると、通常のテキスト編集と同じように文字(テキスト)の追加、更新、削除ができます。
改行する場合は「シフト(shift)+エンター(enter)」キー(「シフト」を押しながら「エンター」を1回クリック)で改行してください。
「エンター」キーだけを押すとすると、新しい段落が作成されて、テキストの文章と文章の間に隙間が発生します。
間違って作成した場合は、作成された「ブロックを選択するには「/」を入力」をクリックして、「バックスキップ」キーをクリックしてください。
基本的な文章作成は、下記のサイトが参考になります。
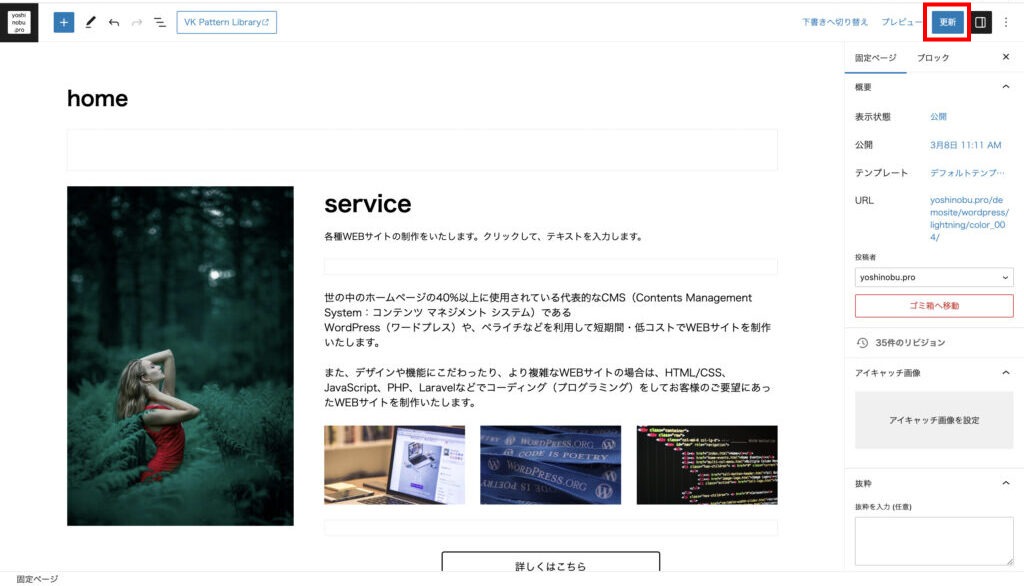
編集した内容を保存(確定)

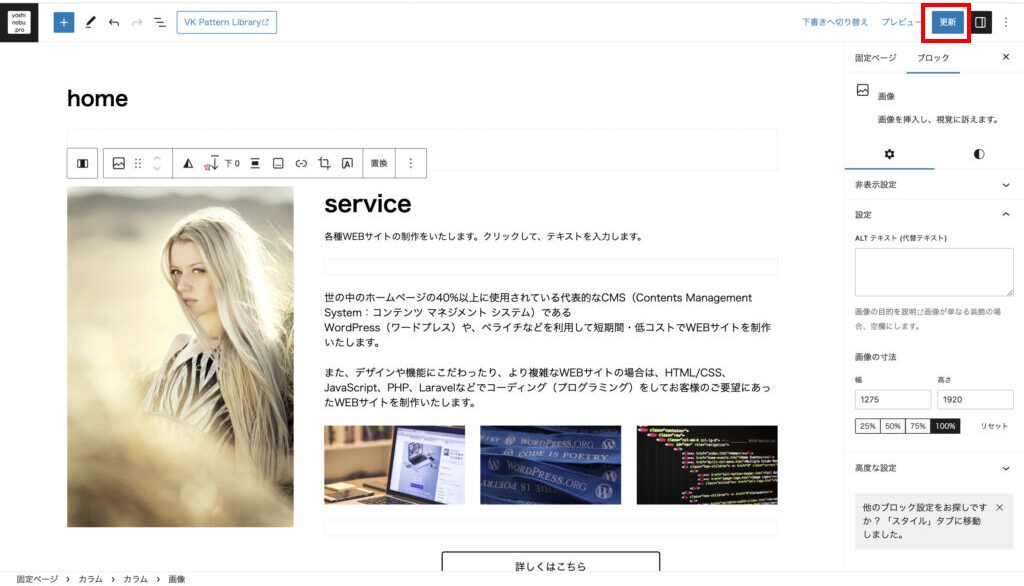
編集が完了したら、必ず右上の「更新」をクリックしてください。
これをクリックしないと、編集した内容が保存されないのでご注意ください。

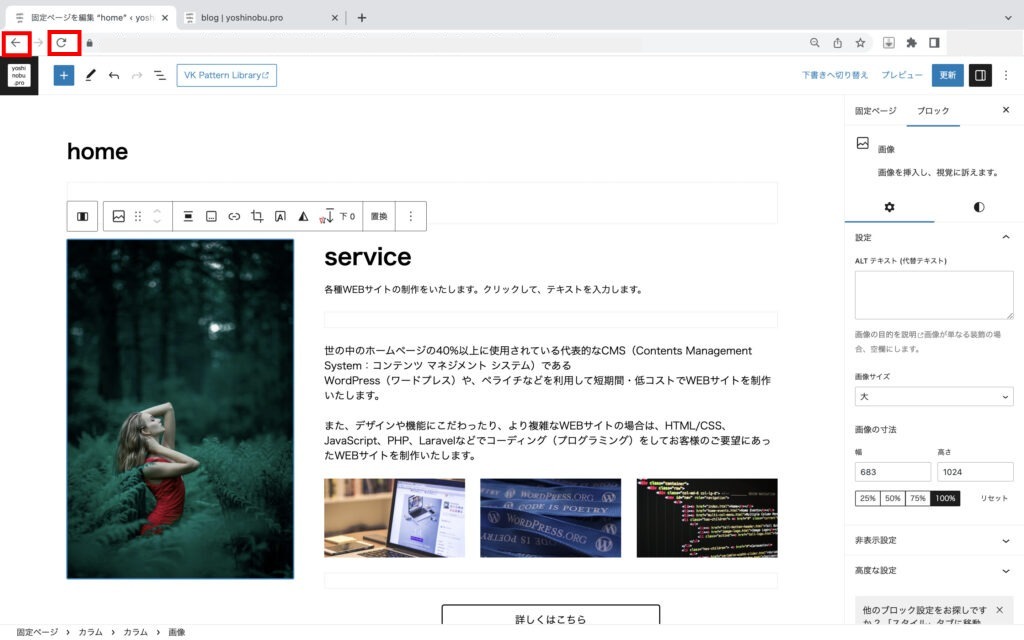
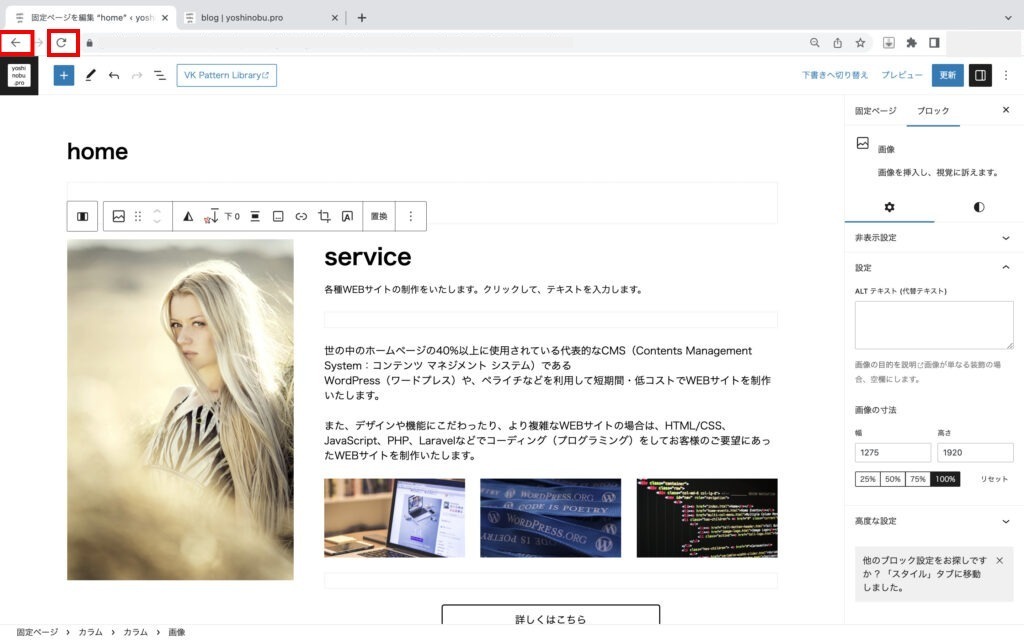
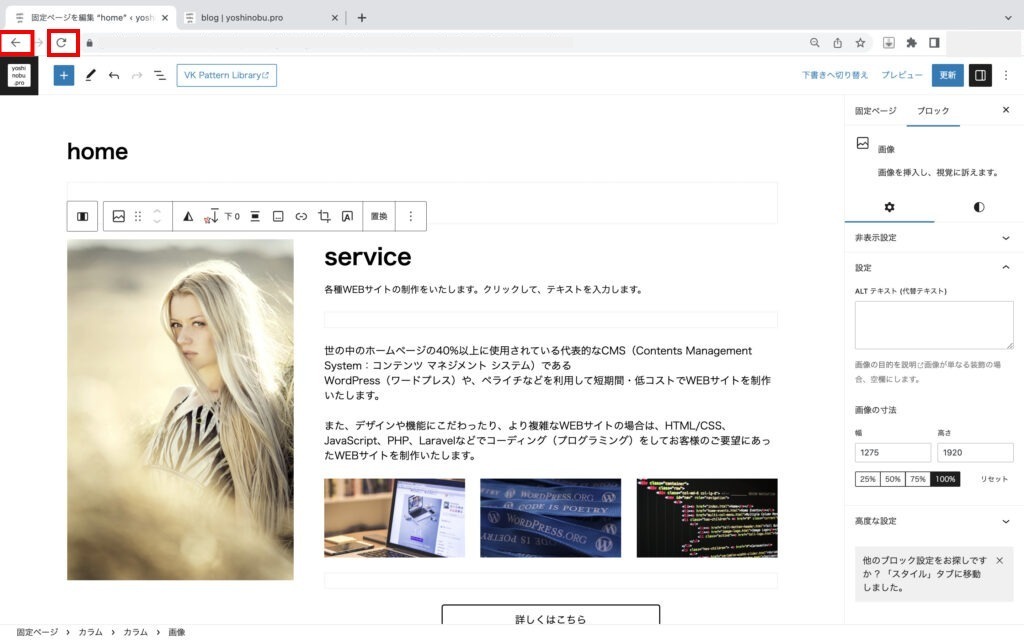
逆に、編集内容を保存しない場合は、ブラウザの「更新」ボタンをクリックしたり、「左上のメニューに戻るアイコン」をクリックしてください。
(慣れないうちは、「更新」をクリックし忘れやすいので気をつけてください)
画像(写真、イラストなど)の編集方法(作成・更新・削除方法)
WordPressの基本的な操作方法の「画像(写真、イラストなど)」の作成方法、更新方法(変更方法)を説明します。
編集する画像の選択

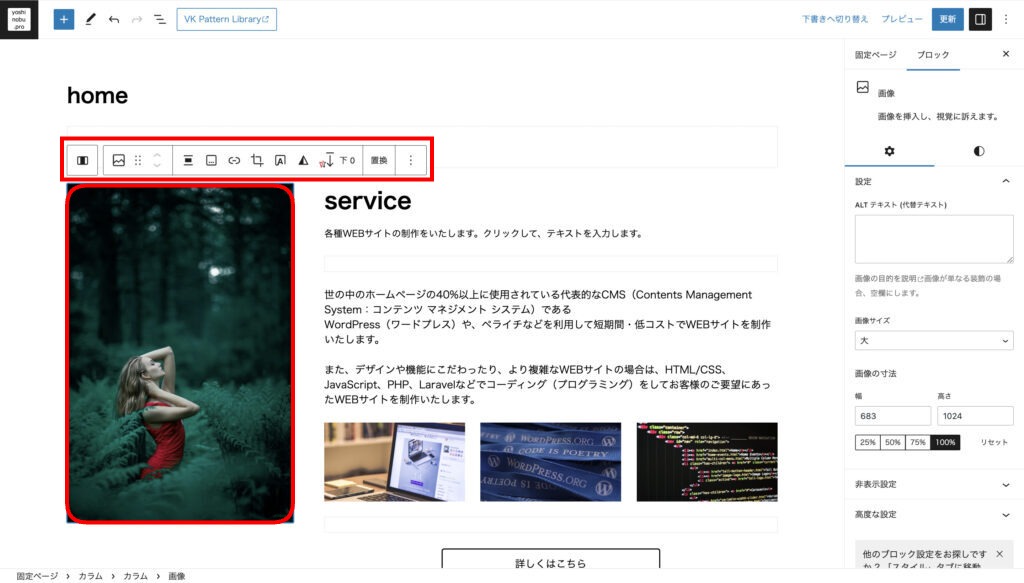
編集したい画像をクリックします。
そうすると、画像の周辺(上側か下側)に「ブロックツールバー」が表示されます。
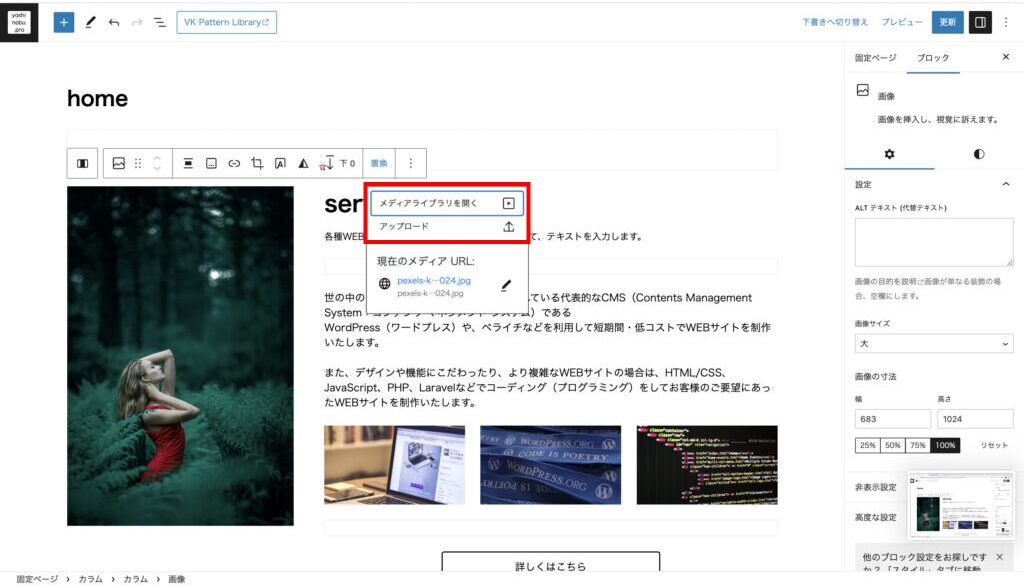
「ブロックツールバー」の中の右側にある「置換」を選択します。
画像データの参照先を選択

使いたい画像データの元データの場所を、「メディアライブラリを開く」または「アップロード」のいずれかから選択します。
「メディアライブラリから開く」から参照する場合

すでにWordPress内に画像データが保存されている場合は「メディアライブラリを開く」を選択します。
(WordPressへの画像のアップロード方法はの後ほど説明します)

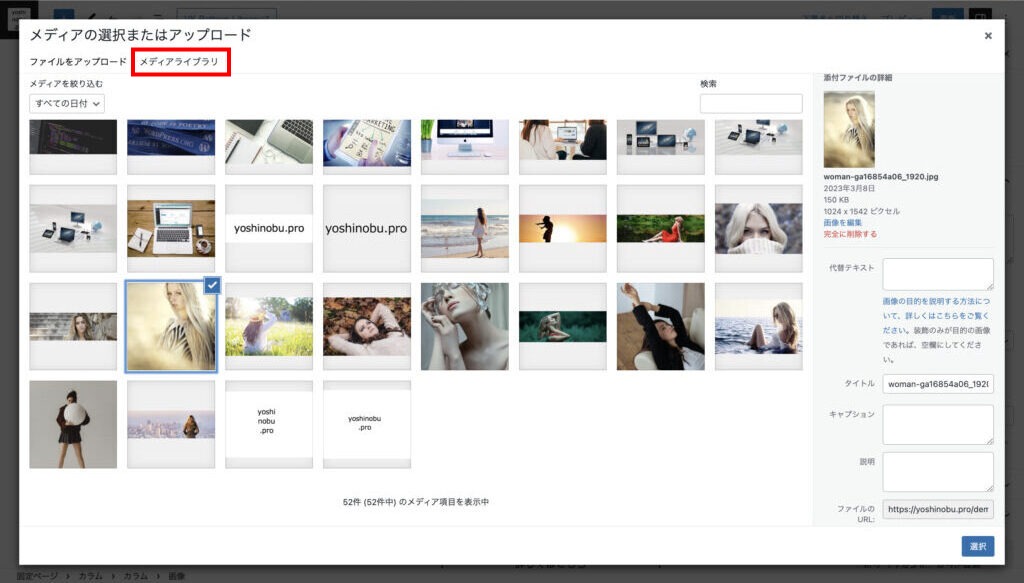
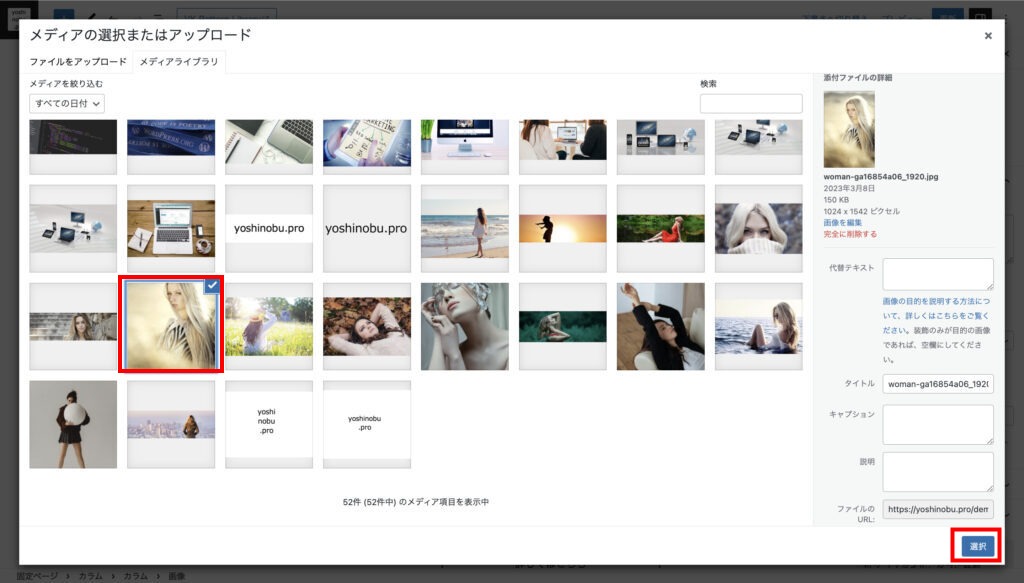
画面の中に新しく「メディアの選択またはアップロード」の画面が開きます。
左上のタブに「アップロード」と「メディアライブラリ」があります。
WordPress内の画像から選択する場合は「メディアライブラリ」を選択します。

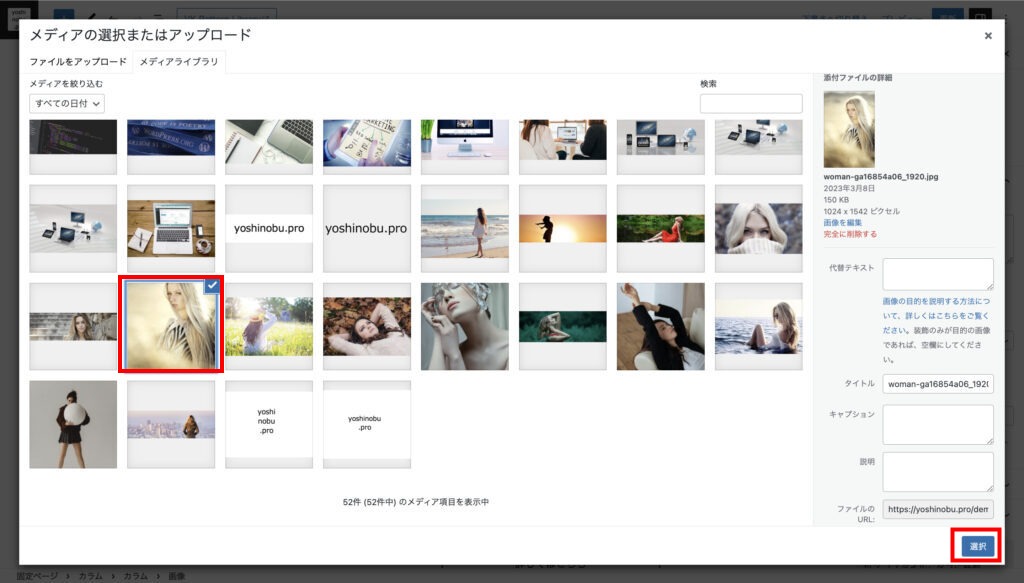
「メディアライブラリ」の中から、新たに変更したい画像を選択します。
選択後、右下の「選択」をクリックします。
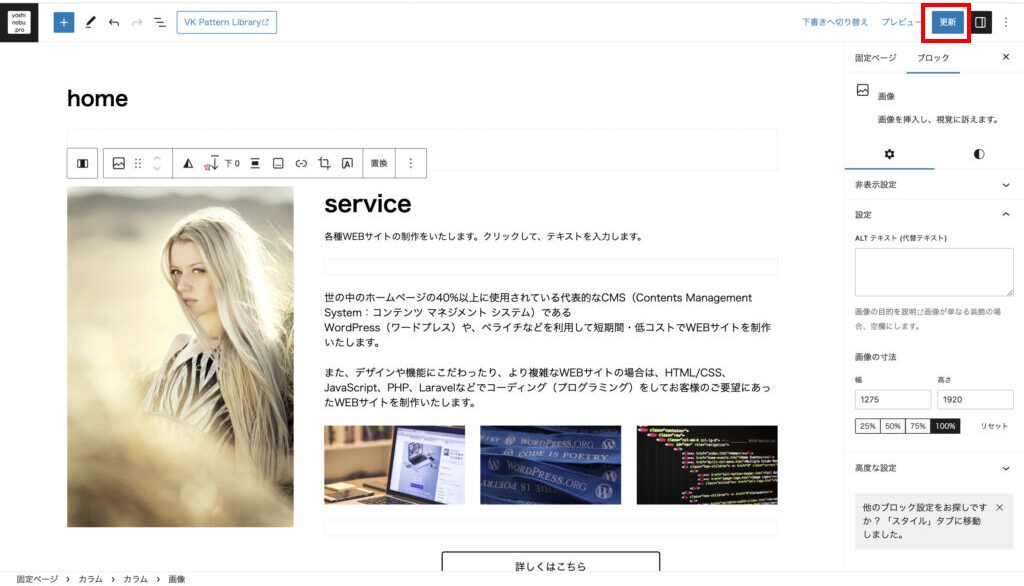
編集した内容を保存(確定)

元の画面に戻りますので、右上の「更新」をクリックして保存(確定)します。
これをクリックしないと保存されないのでご注意ください。

逆に、編集内容を保存しない場合は、ブラウザの「更新」ボタンをクリックしたり、「左上のメニューに戻るアイコン」をクリックしてください。
(慣れないうちは、「更新」をクリックし忘れやすいので気をつけてください)
「メディアライブラリから開く」内の「アップロード」から参照する方法
WordPress内にまだ画像をアップロードしていない場合は、画像をアップロードします。
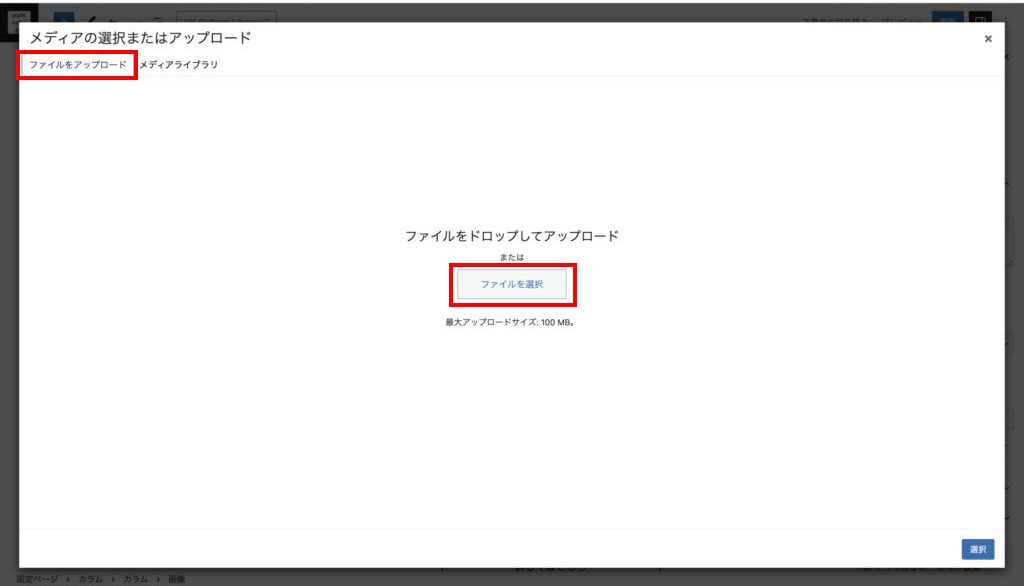
「メディアの選択またはアップロード」の左上のタブの「ファイルをアップロード」からアップロードできます。

「ファイルをアップロード」タブをクリックします。
「ファイルを選択」をクリックします。

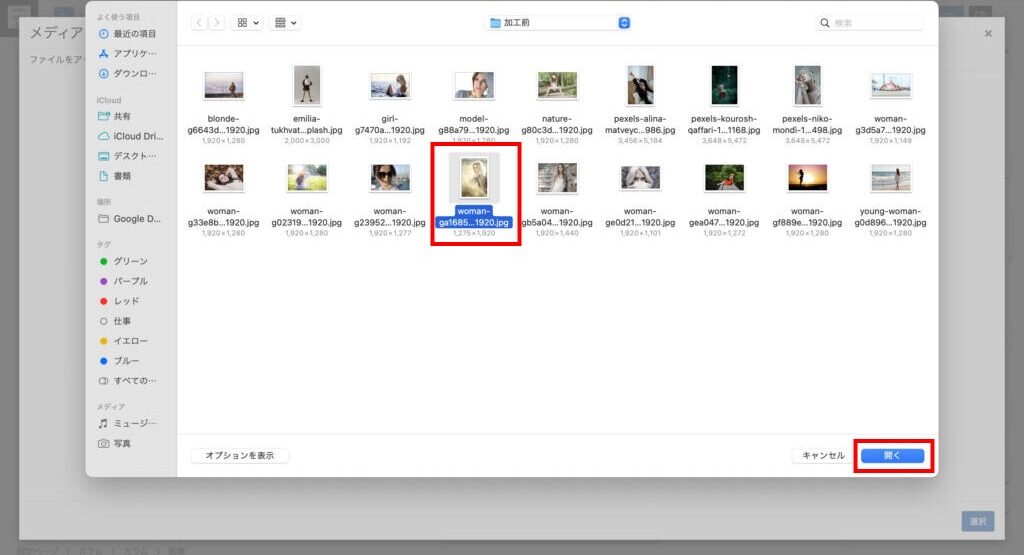
パソコンのフォルダウィンドウが開きます。
フォルダの中から新しく変更したい画像を選択します。
選択後、右下の「開く」をクリックします。
「メディアライブラリ」の画面に移って、アップロードした画像が選択できるようになります。

ここから再度、変更したい画像を選択します。
画像を選択したら右下の「選択」をクリックして画像を決定します。
「アップロード」から参照する場合
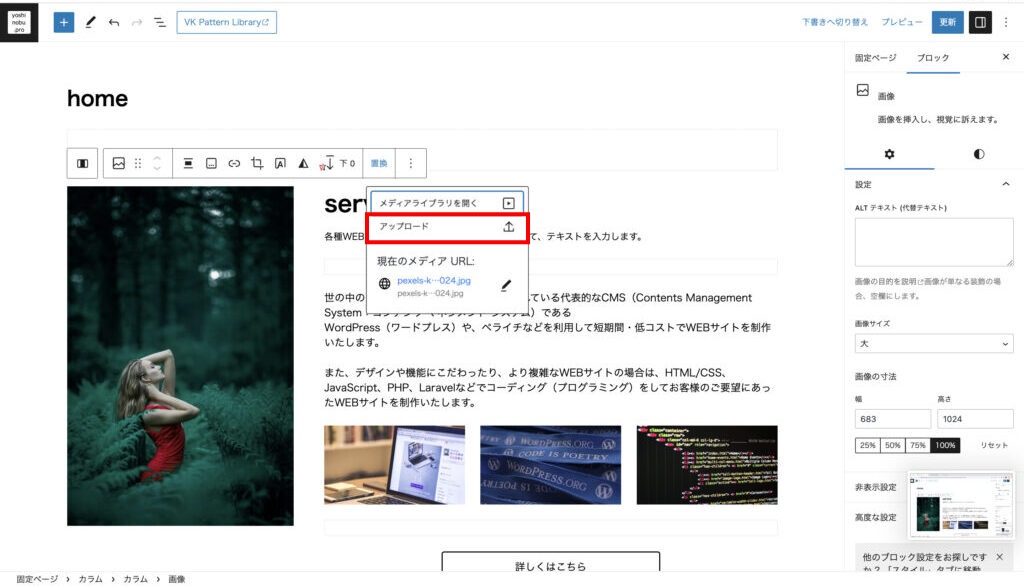
編集したい画像をクリックして開くと、画像の周辺(上側か下側)に「ブロックツールバー」が開きます。
ここからも、画像を「アップロード」をすることもできます。
アップロードする方法は、前述の
「メディアライブラリから開く」内の「アップロード」から参照する方法」
と同じ方法です。

「ブロックツールバー」の「アップロード」を選択します。

パソコンのフォルダウィンドウが開きますので、フォルダの中から新しく変更したい画像(変更後の画像)を選択します。
選択後、右下の「開く」をクリックします。

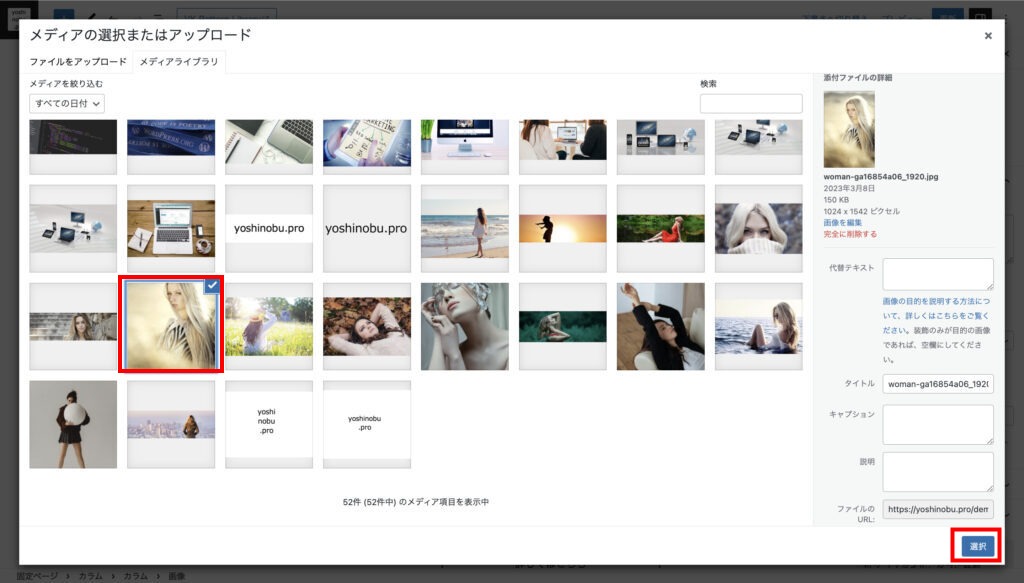
「メディアライブラリ」の画面に移って、アップロードした画像が選択できるようになります。
ここから新たに変更したい画像(変更後の画像)を選択します。
選択後、右下の「選択」をクリックします。
編集した内容を保存(確定)

右上の「更新」をクリックして保存(確定)します。
これをクリックしないと保存されないのでご注意ください。

逆に、編集内容を保存しない場合は、ブラウザの「更新」ボタンをクリックしたり、「左上のメニューに戻るアイコン」をクリックしてください。
(慣れないうちは、「更新」をクリックし忘れやすいので気をつけてください)
ブログの作成方法
WordPressの基本的な操作方法の「ブログ」や「記事」(以下「ブログ記事」と例えます)の作成方法を説明します。
①ブログ用「固定ページ」を「投稿ページ」に設定
※この部分は最初に作成して設定すれば、そのあとは触らない作業です。
他の人がWordPressを制作した場合は、基本的にここは設定済です。
まずは、ブログ用の固定ページを作成します。
次に、作成した「固定ページ」を「投稿ページ」に設定します。
設定する方法は、下記のWEBサイトに詳しく書かれていますので参考になります。
(上記WEBサイトの文中の「投稿ページを作成する」に設定方法が記載されています)
②ブログ用「固定ページ」を「メニュー」に設定
※この部分は最初に作成して設定すれば、そのあとは触らない作業です。
他の人がWordPressを制作した場合は、基本的にここは設定済です。
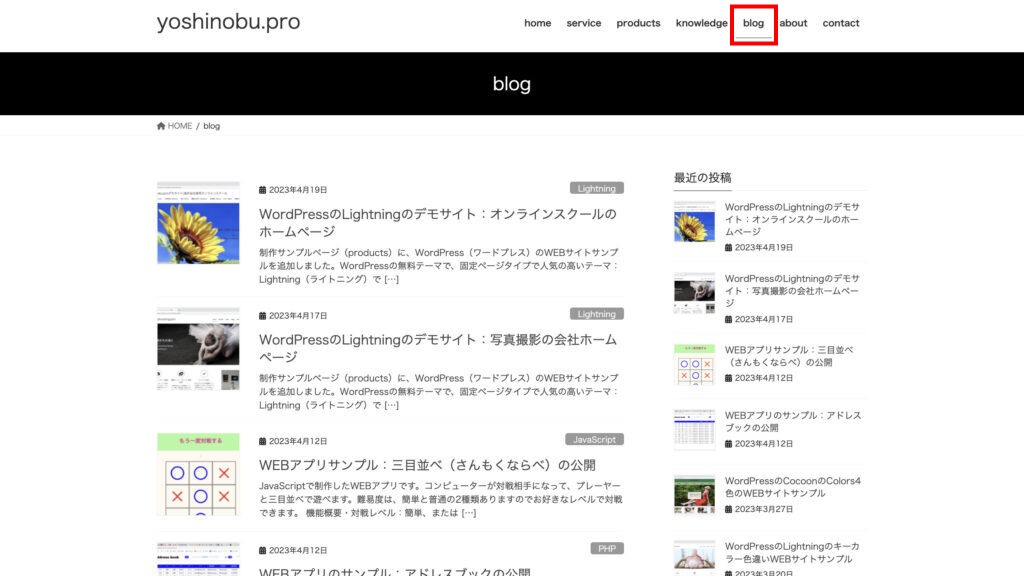
WEBサイトの「メニュー」から「投稿」ページ(ブログ用の固定ページが)表示できるように設定します。
左側の「外観」から「メニュー」を選択します。
左側の「メニュー項目を追加」の中の「固定ページ」の中の「すべてを表示」タブを選択します。
ブログ用に作った「固定ページ」を選択して、下にある「メニューを追加」をクリックします。
右側の「メニュー構造」に、ブログ用に作った固定ページが追加されます。
メニューの表示する場所を設定したり、サブメニューなどに設定して完了です。
「固定ページ」と「投稿」の違い
※この部分の説明は、慣れると分かってくるので読み飛ばしても大丈夫です。
・「投稿」に「新規追加」をすると「ブログ」や「記事」など(「ブログ記事」と例えます)が追加されます。
・「固定ページ」に「新規追加」をすると「固定ページ」が追加されます。
「固定ページ」と「投稿」の違いを(無理やり)要約すると下記です。
⚫︎「固定ページ」
・作った固定ページの数だけ、WEBサイトのページが増える。
⚫︎「投稿」
・「投稿」用に作る「固定ページ」は基本1ページのみです(「投稿」ページと例えます)。
・たくさん作る、投稿(ブログ記事)は、全部「投稿」ページに表示されます。
もう少し詳しく説明したのが下記です。
ややこしそうに見えますが、慣れるとすぐに理解できますのでご心配されなくて大丈夫です。
| WordPressの 管理者メニュー | 「固定ページ」 | 「投稿」(ここに固定ページの「投稿」ページが紐づけられています) |
| 新規追加場所 | 管理者画面の左側の「固定ページ」を選択して開いた画面 | 管理者画面の「投稿」を選択して開いた画面 |
| 新規追加されるモノ | 「固定ページ」の「新規追加」をすると、追加するごとにWEBサイトの「固定ページ」が増えていく。 | 「投稿」の「新規追加」をすると、追加するごとにWEBサイトの「投稿」ページ内の「ブログ記事」が増えていく。 |
| 新規追加で作成した ページのタイトル | 「固定ページ」につけたタイトルは、WEBサイトのページのタイトルになる。 | ブログ記事につけた「タイトル」は、「ブログ」ページ内の「ブログカード」や「ブログのカテゴリー一覧」に表示される。 |
| メニューとの関係 | 通常は、固定ページにつけた「タイトル」を「メニュー」項目に設定する。 通常、作成した固定ページの数だけヘッダーの「メニュー」の項目が増えていく。 | 「投稿」ページにつけたタイトル「(例)ブログ」が、ヘッダーの「メニュー」項目に設定される。 通常は、ブログ記事が増えても、全てのブログ記事は(ブログカードやブログのカテゴリー別などの表示で)、「投稿」ページ内に追加される。 |
| 表示される場所 | 「メニュー」から作成された「固定ページ」のタイトルを選択して表示させる。 | 「メニュー」から「ブログ」を選択して「投稿」ページを表示させる。 その「投稿」ページ内に表示されている、「ブログ記事」の「ブログカード」や「ブログのカテゴリー一覧」から「ブログ記事」を選択して表示させる。 |
「ブログ記事」にタイトル、テキストを追加する方法
投稿を「新規追加」する方法を説明します。
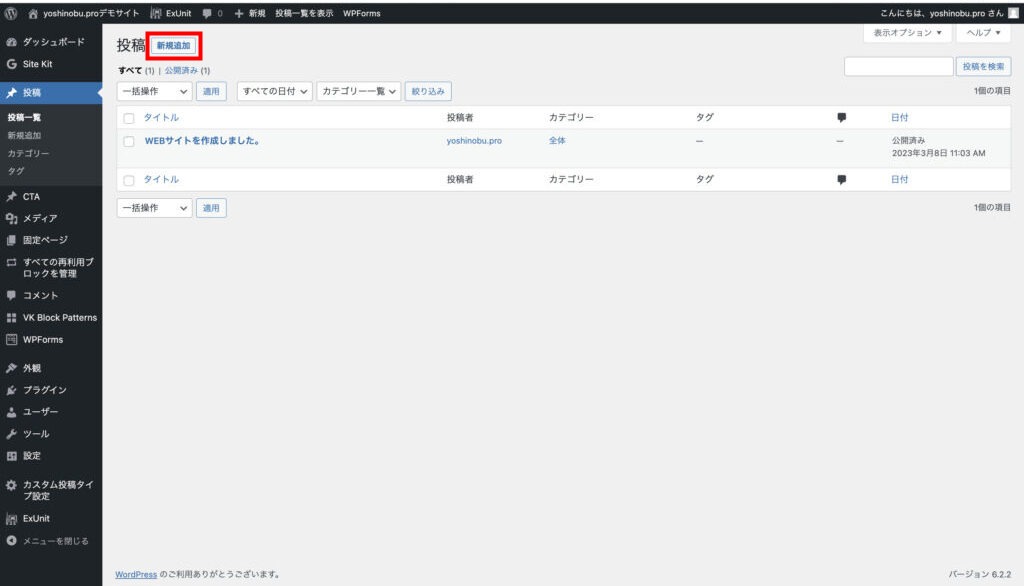
「投稿」の開き方

WordPressの管理者画面の左側に、背景が黒色の「メニューバー」があります。
その中から「投稿」を選択します。

開いた画面の左上にある「投稿」の、右隣にある「新規追加」をクリックします。

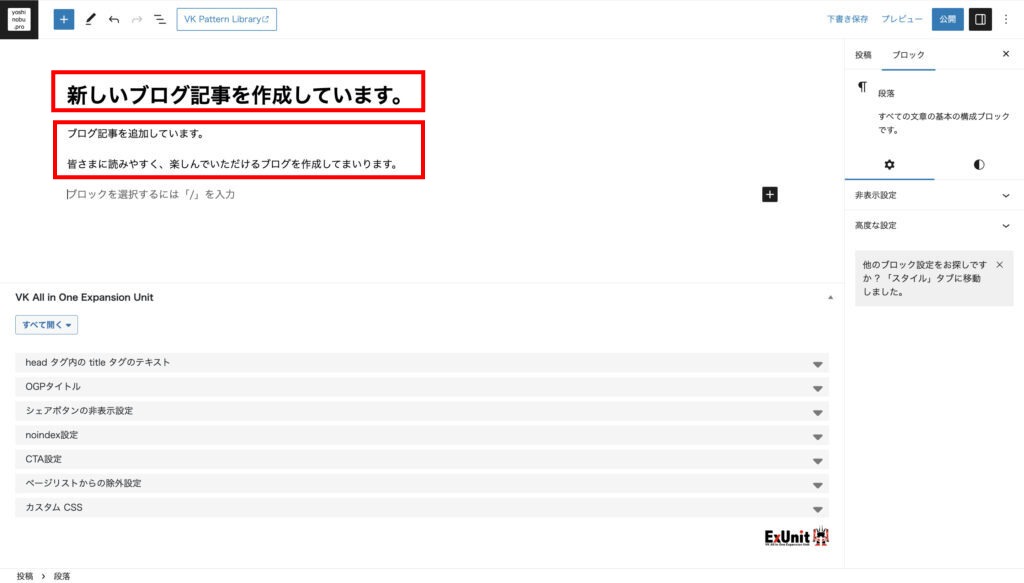
開いた画面のそれぞれの場所にテキスト(文章)を入力していきます。
入力する場所と、入力する内容は下記です。
| 入力内容 | 入力する場所 | 入力する内容 |
| タイトル | 「タイトルを追加」 | ブログ記事のタイトルを入力します。 |
| テキスト (文章) | 「ブロックを選択するには「/」を入力」 | ブログ記事の内容を入力します。 改行する場合は「シフト(shift)+エンター(enter)」キー (「シフト」を押しながら「エンター」を1回クリック)で改行してください。 「エンター」キーだけを押すとすると、新しい段落が作成されて、テキストの文章と文章の間に隙間が発生します。 文章の段落として隙間を1行分くらい開けたい場合は、「エンター」キーだけを押してください。 |
編集した内容を保存(確定)

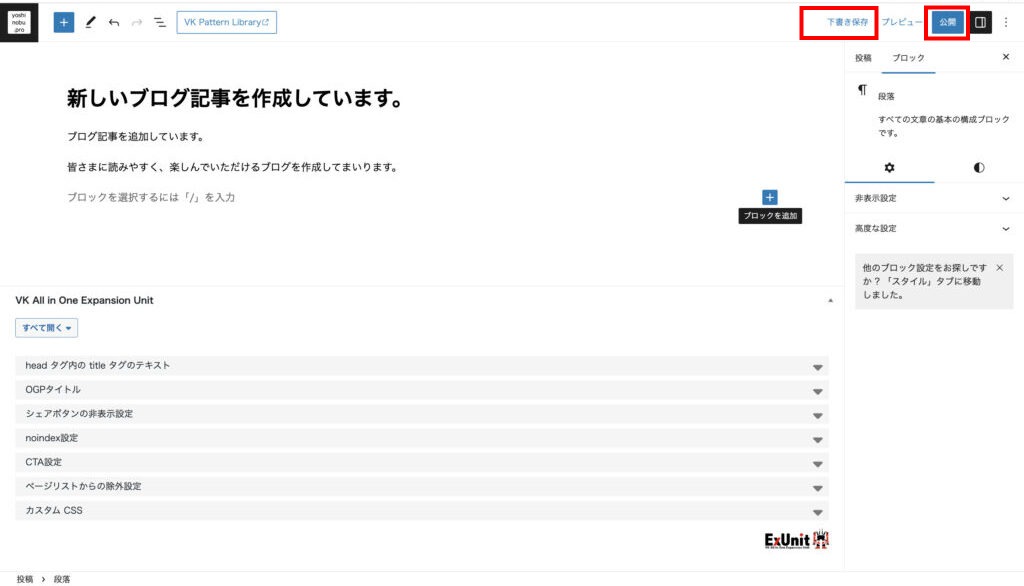
編集が完了したら、必ず右上の「下書き保存」か「公開」をクリックします。
これをクリックしないと保存されないのでご注意ください。
(「下書き保存」のままだとWEBに公開されないので、完成したら「公開」をクリックしてください)
慣れないうちは、「更新」をクリックし忘れやすいので気をつけてください。
逆に、編集内容を保存しない場合は、ブラウザの「更新」ボタンをクリックしたり、「左上のメニューに戻るアイコン」をクリックしてください。
「ブログ記事」に画像を追加する方法
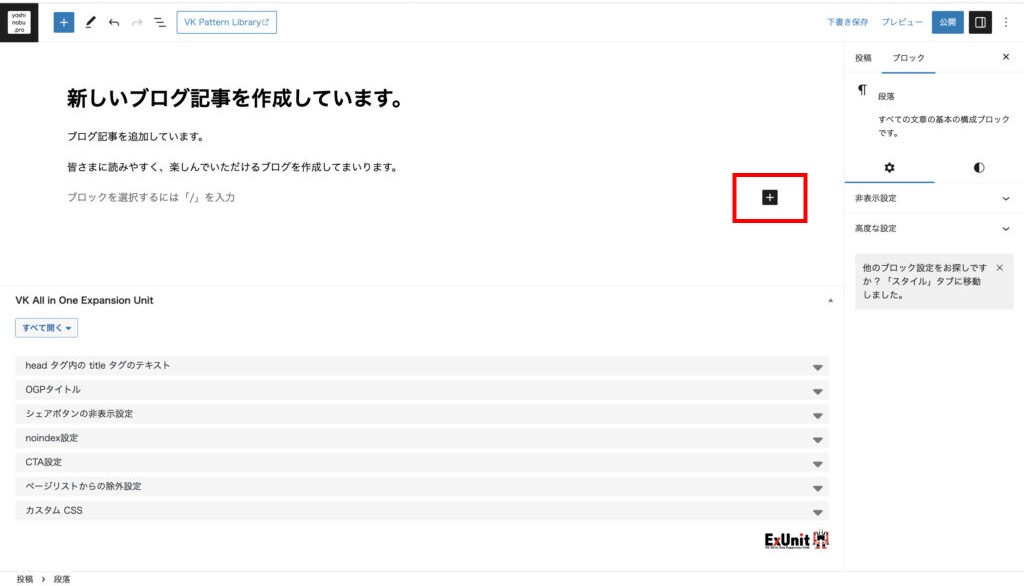
方法1:画像を追加する場所を選択して、 + を表示させる方法

文章の上や下のスペースの空白部分で、カーソルをゆっくり動かすと、「黒字に白十字」のマークが浮かび上がるのでそこをクリックします。

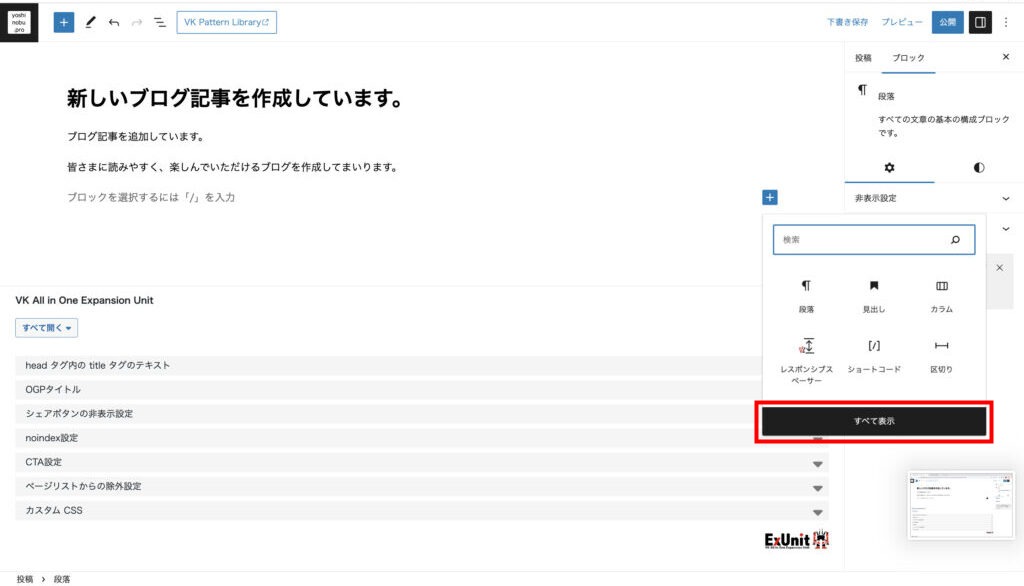
開いた画面の「すべてを表示」をクリックします。

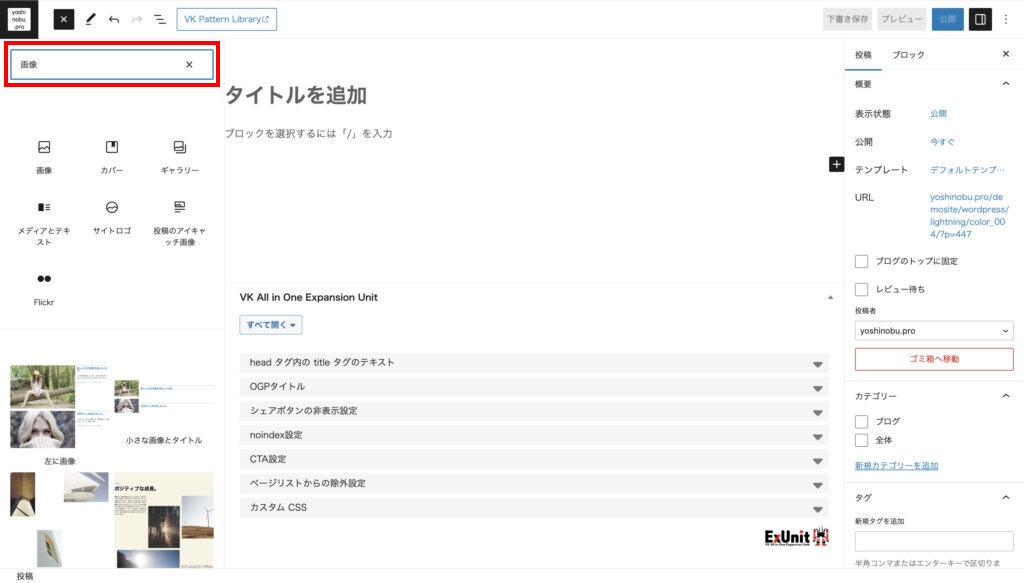
「すべてを表示」をクリックすると、左側にメニューが大きく表示されます。

検索ボックスに「画像」と入力します。

表示された「画像」のアイコンをクリックすると、画像を追加できるブロックが表示されます。
方法2:「ブロックを選択するには「/」を入力」から画像ブロックを追加する方法

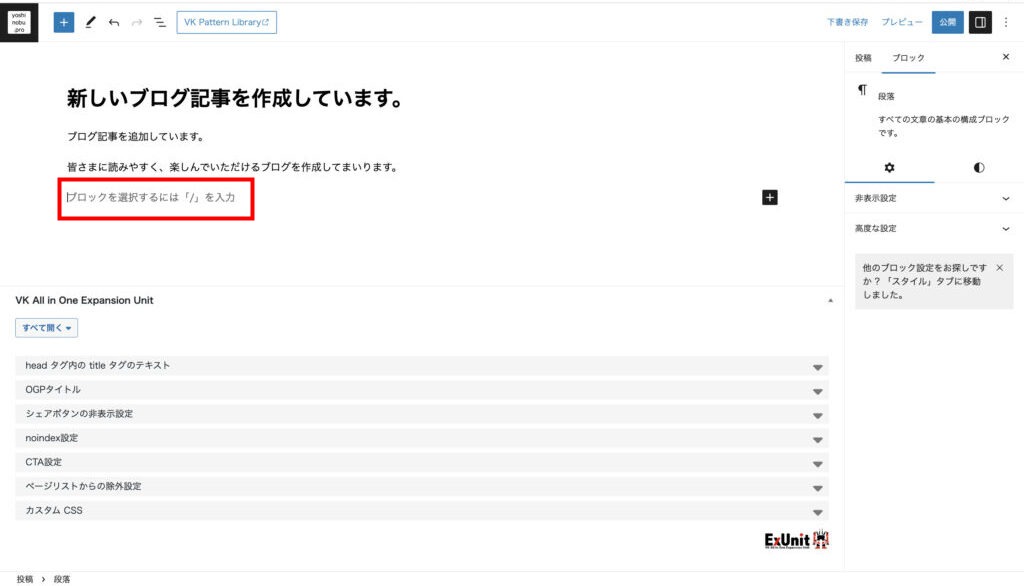
「ブロックを選択するには「/」を入力」に、カーソルを合わせて、「/」(スラッシュ)を入力します。
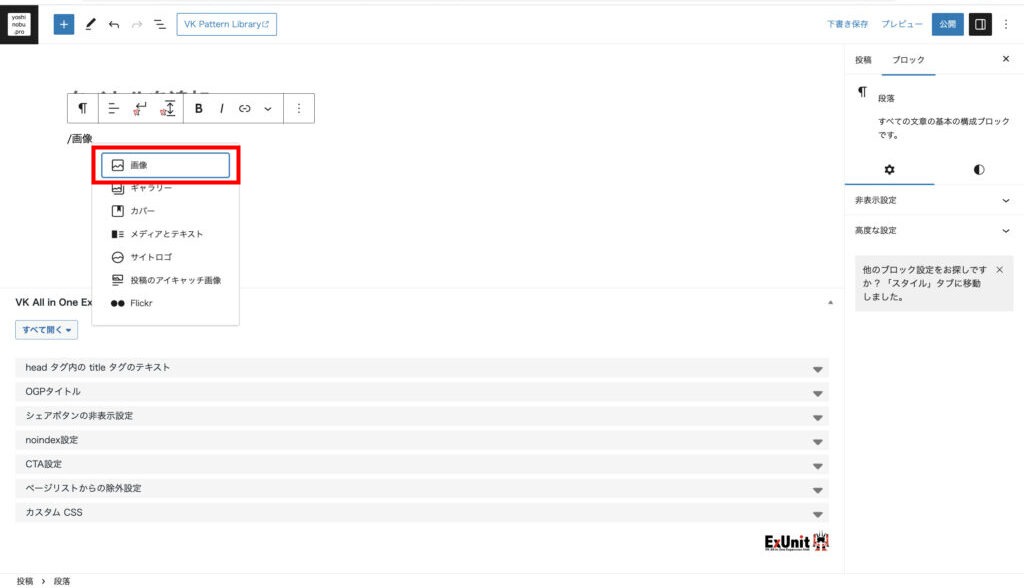
パターン1:表示された画面に「画像」がある場合

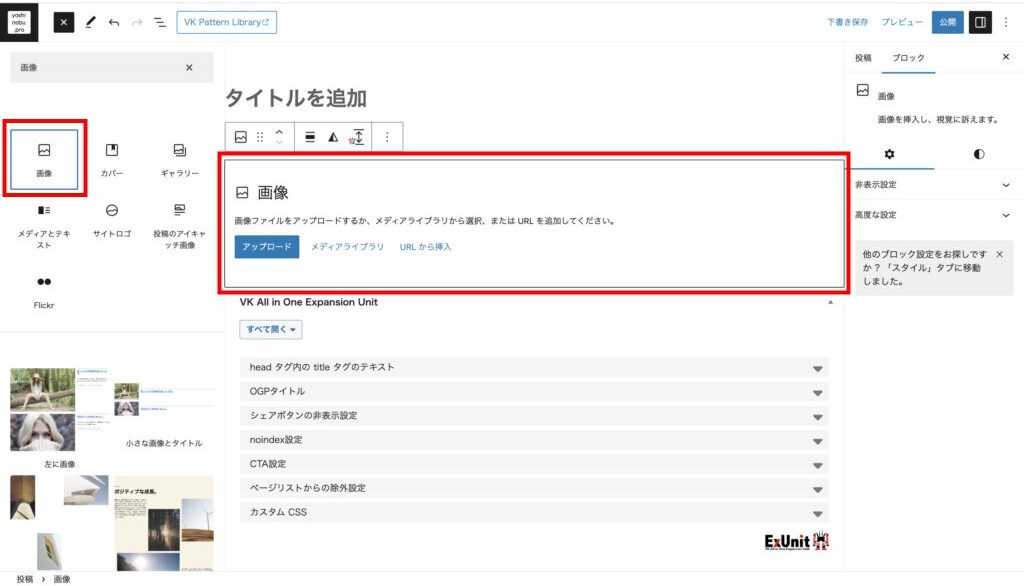
表示された画面に「画像」があれば画像をクリックします。

「画像」を追加できるブロックが追加されます。
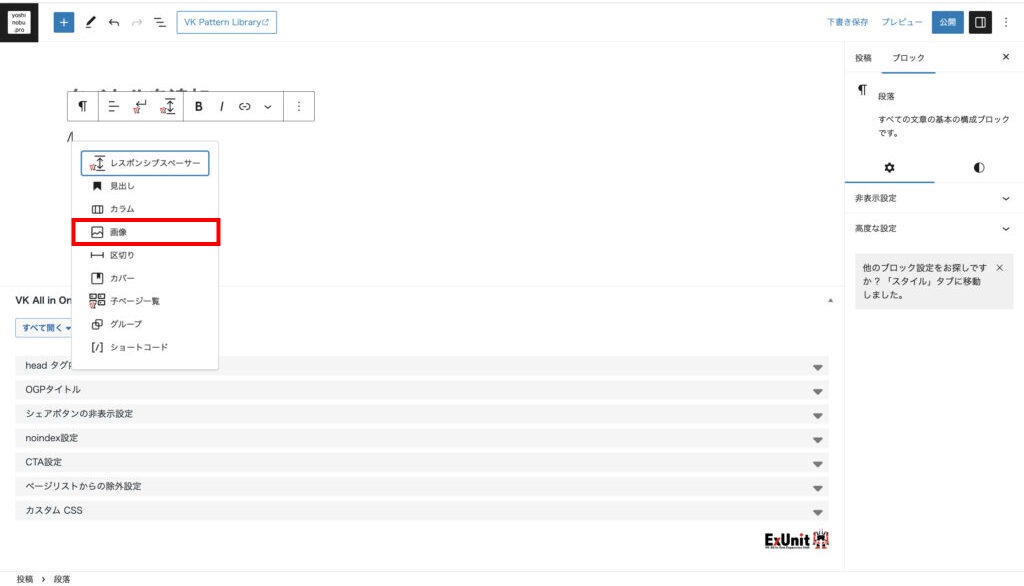
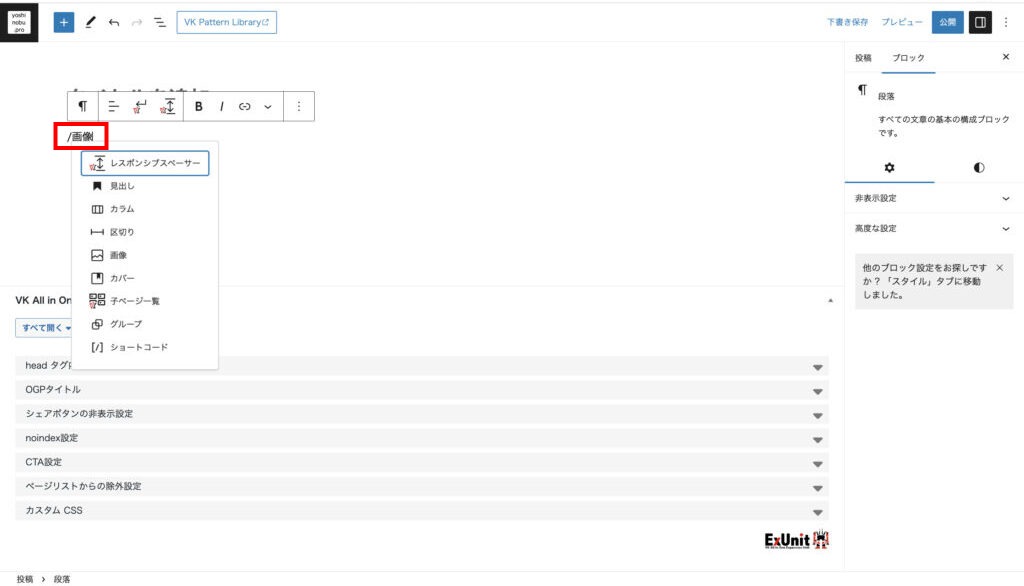
パターン2:表示された画面に「画像」がない場合

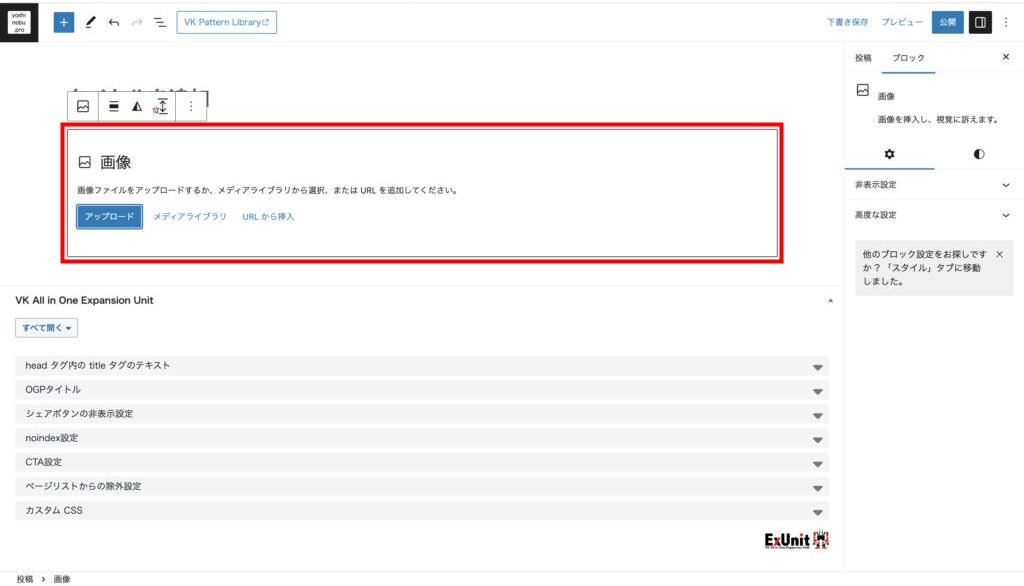
上の画像のように、表示された画面に「画像」がない場合は、下記の方法で画像ブロックを追加します。

「/」(スラッシュ)の後に続けて「画像」と入力します。

「画像」に関連するブロックが表示されるので、その中から「画像」をクリックします。

「画像」を追加できるブロックが追加されます。
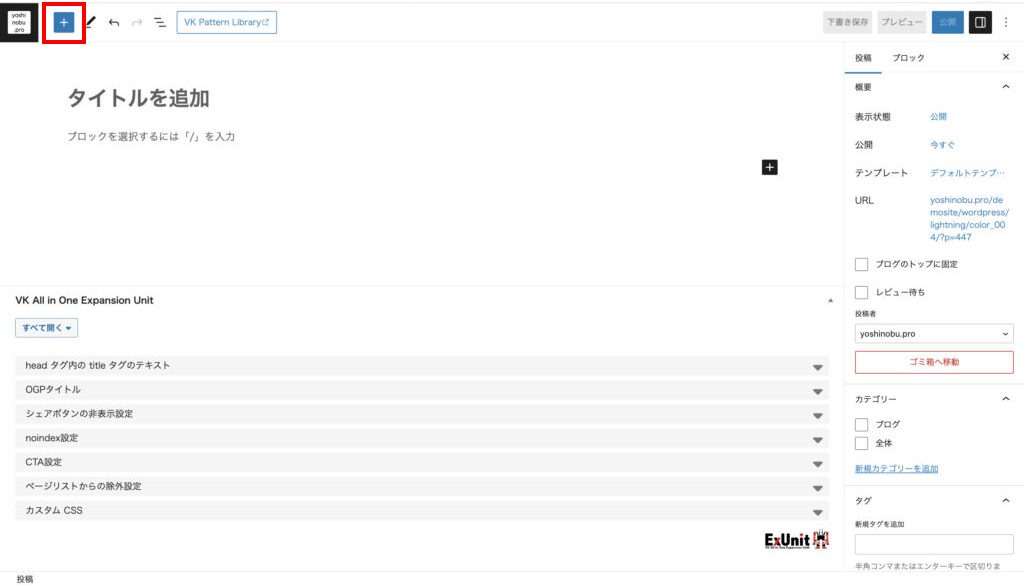
方法3:画面の左上にある「青地に白十字」から画像ブロックを追加する方法

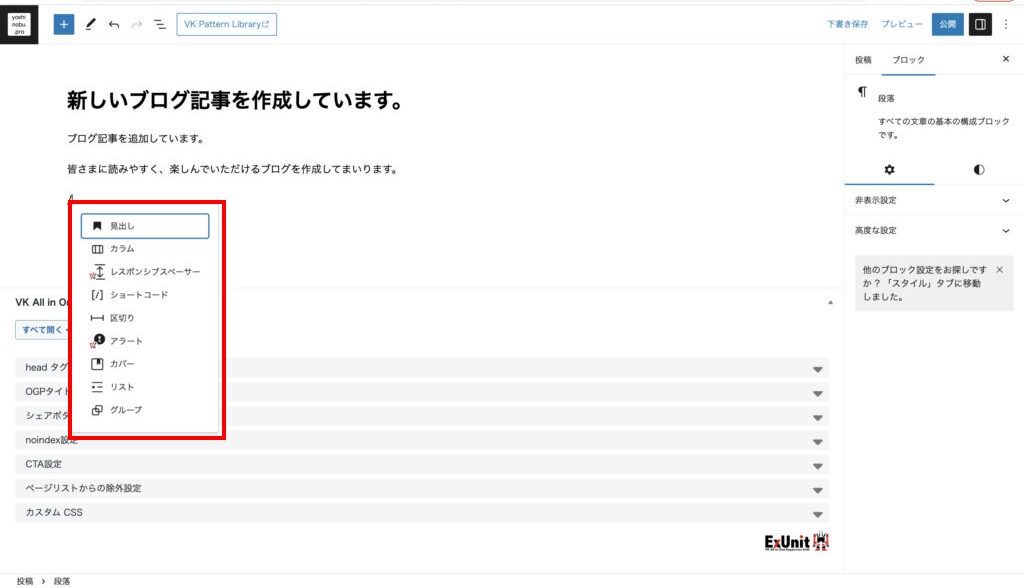
画面の左上にある「黒字に白十字」をクリックします。

「段落」や「見出し」などのメニューが表示された四角いウィンドウが表示されます。
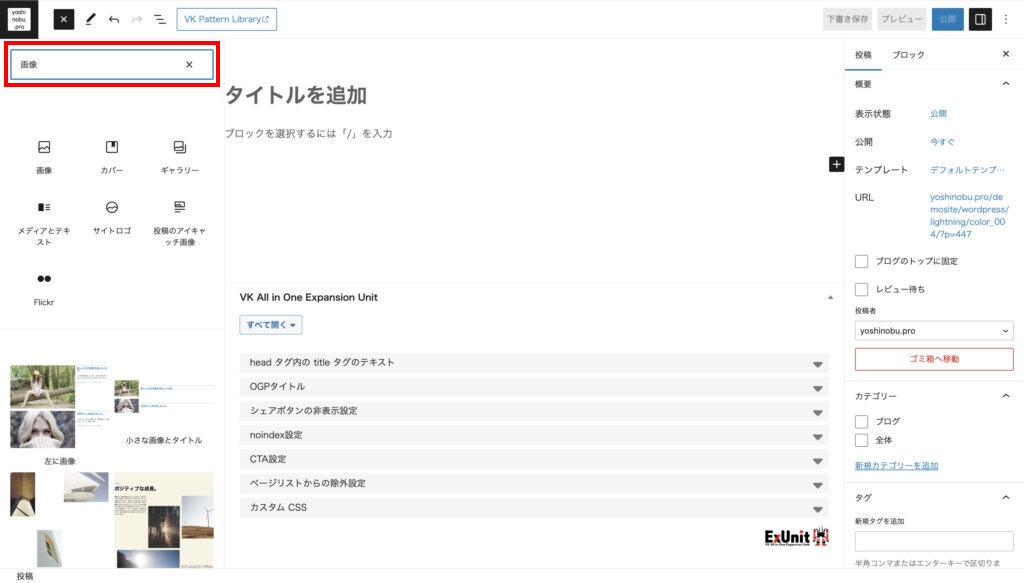
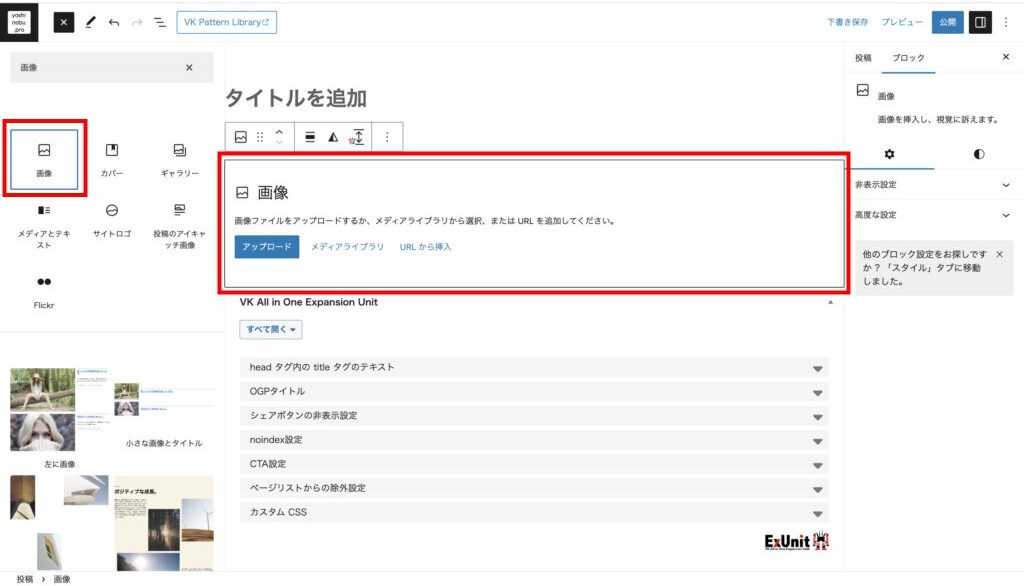
「すべてを表示」をクリックすると、左側にメニューが大きく表示されます。

検索ボックスに「画像」と入力します。

表示された「画像」のアイコンをクリックすると、画像を追加できるブロックが表示されます。
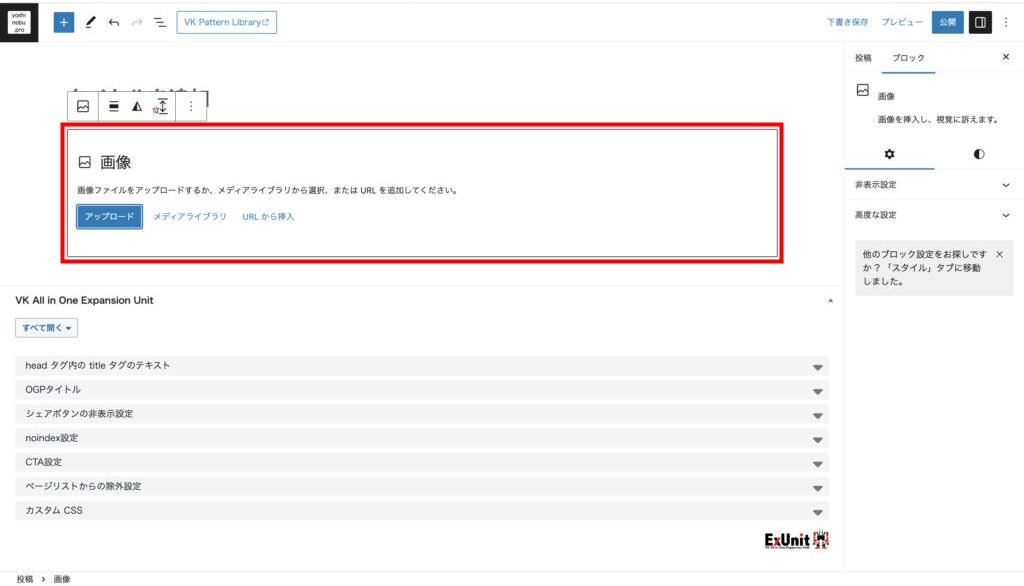
画像データの参照先を選択

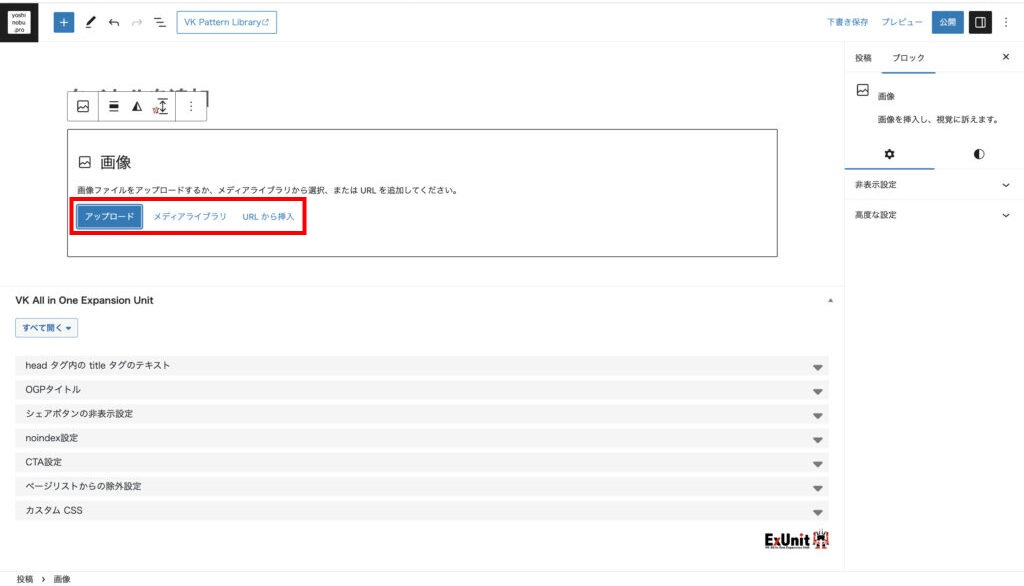
「画像」ブロックの中に
「画像ファイルをアップロード」「メディアライブラリ」「URLから挿入」
を選択できる場所があります。

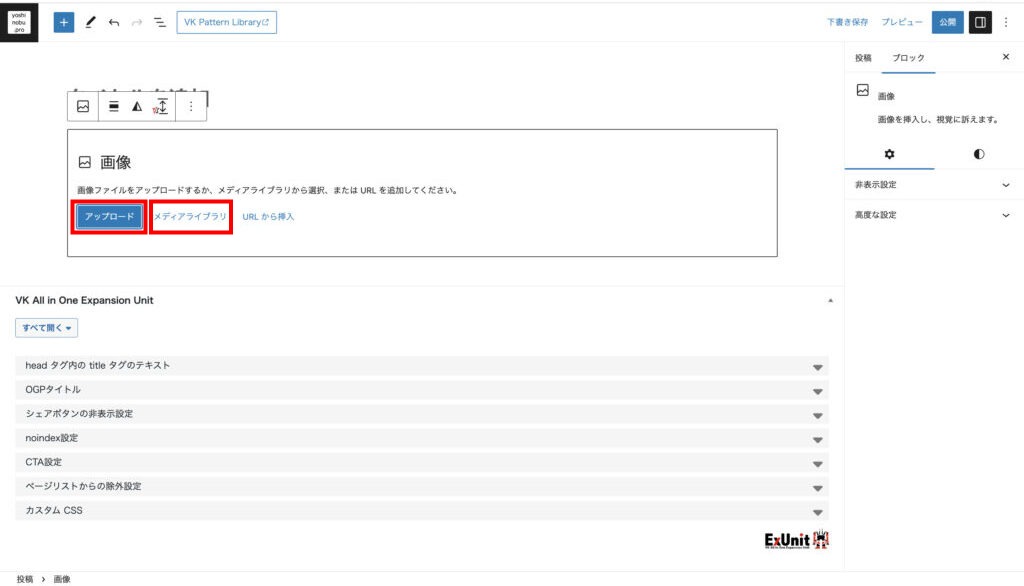
記載されている場所の下にある「アップロード」「メディアライブラリ」「URLから挿入」のうち
「アップロード」「メディアライブラリ」のどちらかを選択してください。
画像データの追加方法
画像データの追加の方法は、基本的に前述の
「画像(写真、イラストなど)の編集方法(作成・更新・削除方法)」
と同じですのでご参考にしてください。
編集した内容を保存(確定)

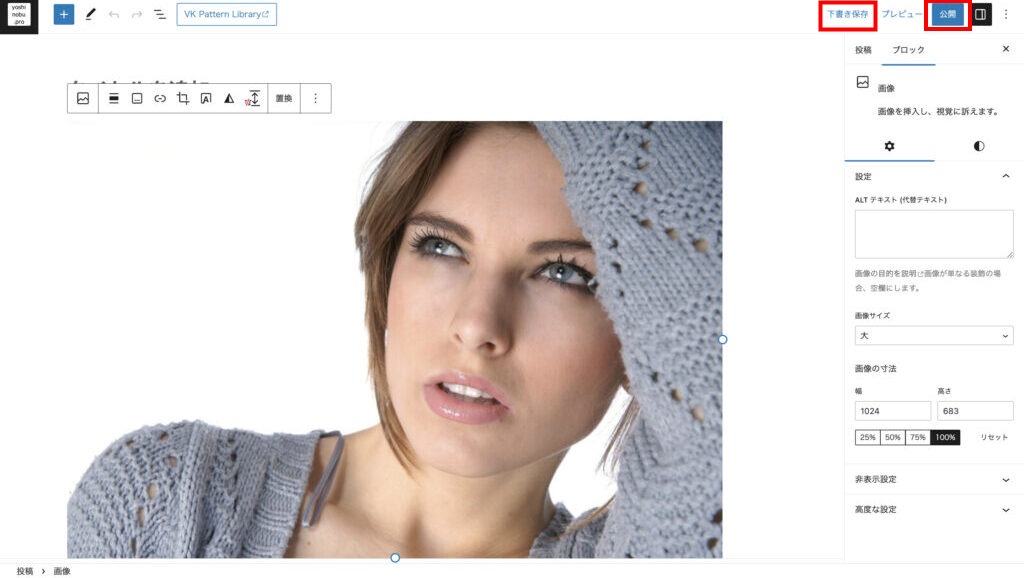
編集が完了したら、必ず右上の「下書き保存」か「公開」をクリックします。
これをクリックしないと保存されないのでご注意ください。
(「下書き保存」のままだとWEBに公開されないので、完成したら「公開」をクリックしてください)
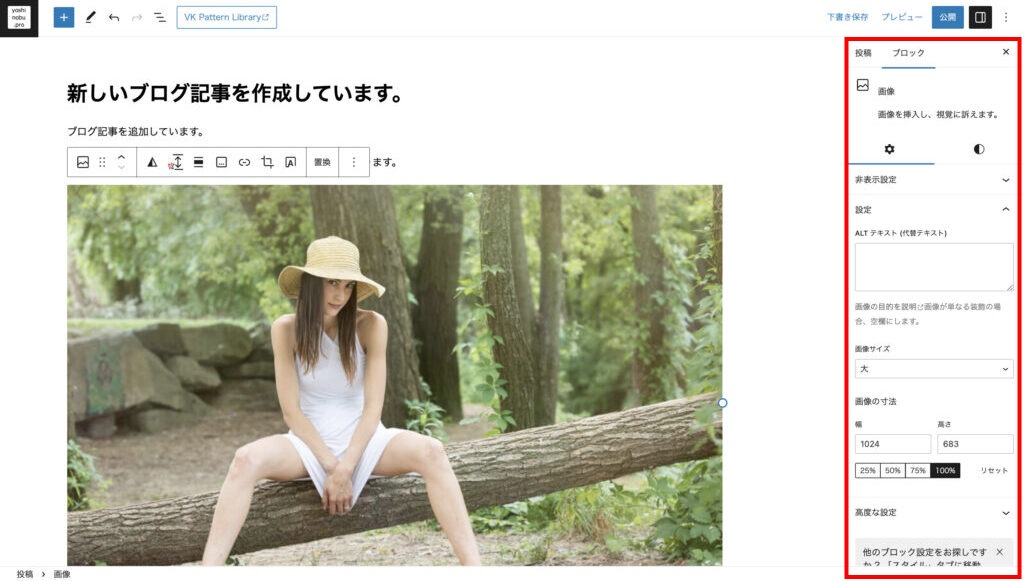
編集画面の右側に「設定」を表示させる方法
ここからは、ページの右側の「設定」を操作します。
最初に、ブログ記事の画面や、固定ページ画面で「設定」画面が表示されていない時に、表示させる方法を説明します。

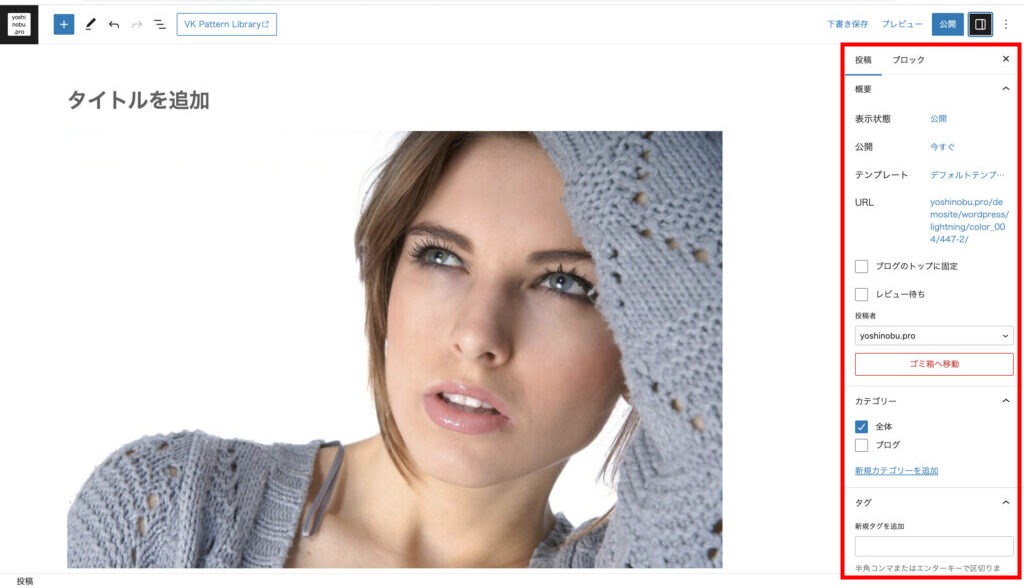
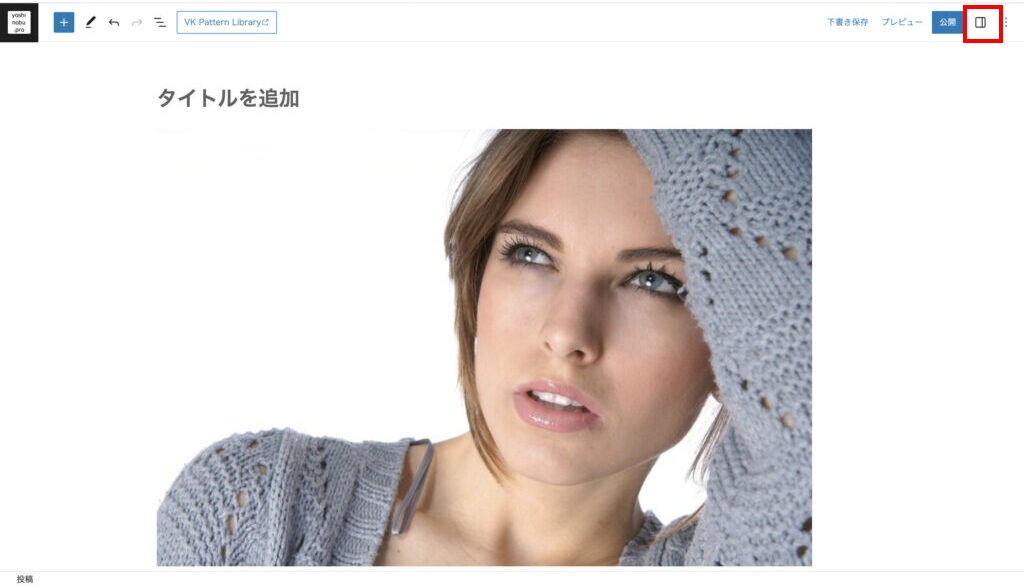
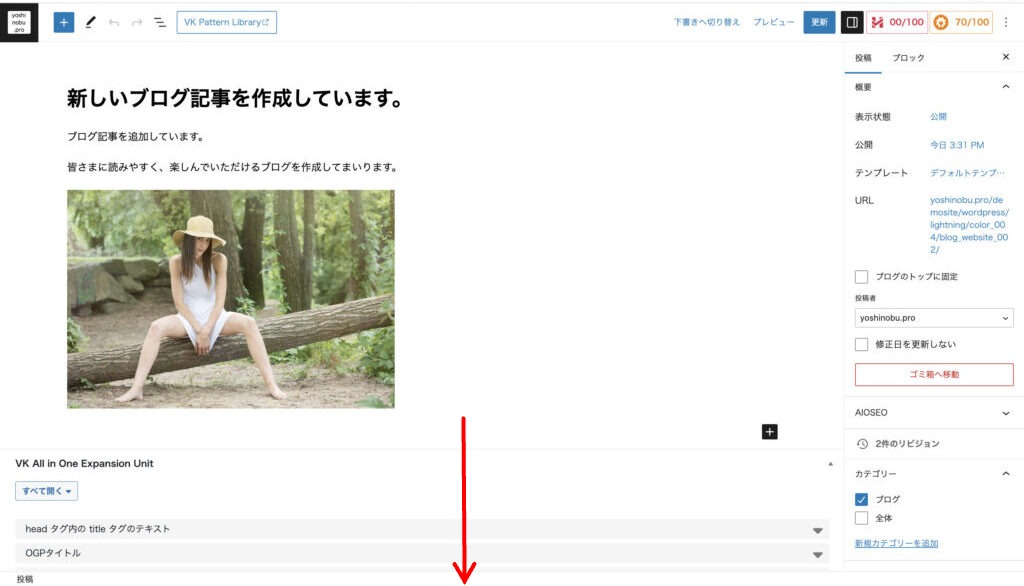
画面の右側の「設定」(赤枠線内部分)が表示されていれば大丈夫です。

「設定」が表示されていない場合は、画面右上の四角枠のようなアイコンをクリックします。
(カーソルを当てると「設定」と表示される部分です)
「設定」アイコンをクリックすると、設定部分が表示されます。
画像のサイズを小さくする方法

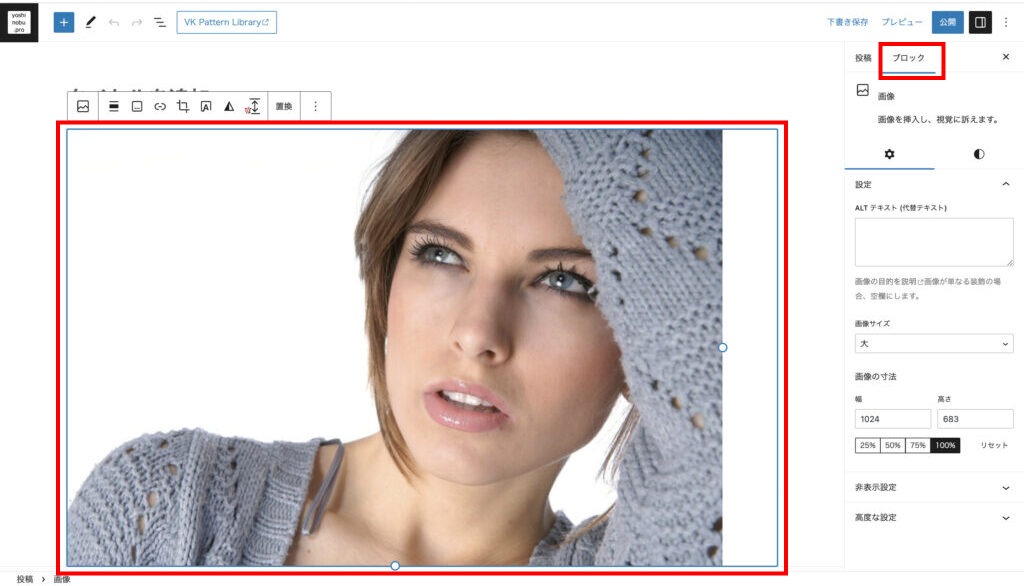
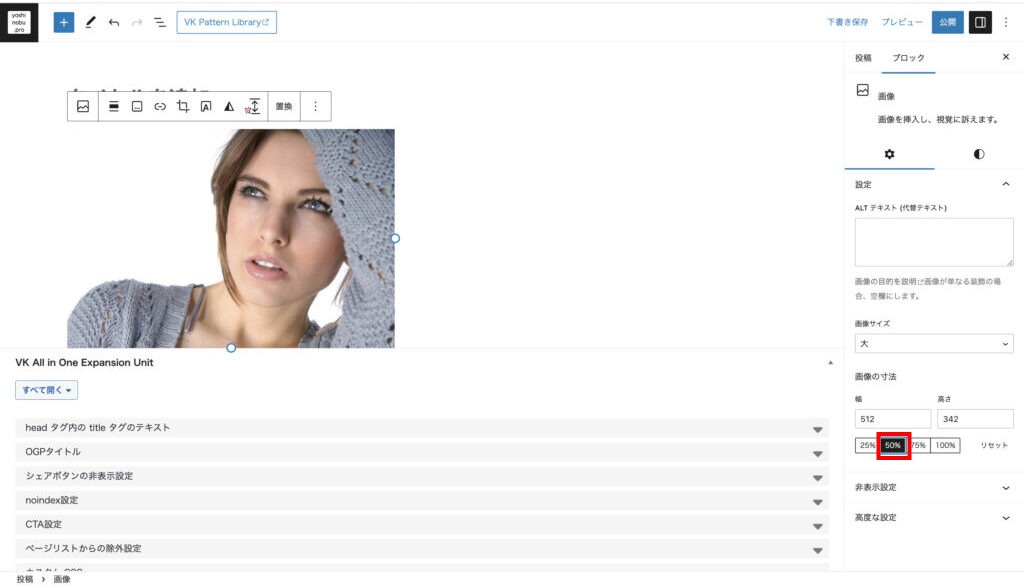
サイズを変更したい画像を選択します。
画面の右側の「ブロック」タブをクリックします。

「画像の寸法」の場所にある、「25%」「50%」「75%」から縮小したいサイズを選択します。

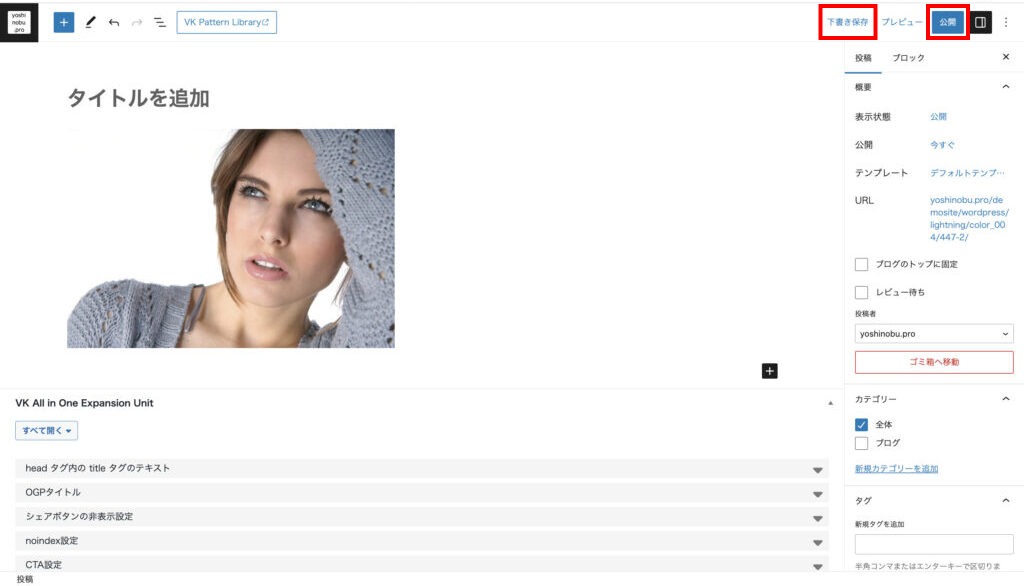
編集が完了したら、必ず右上の「下書き保存」か「公開」をクリックします。
これをクリックしないと保存されないのでご注意ください。
(「下書き保存」のままだとWEBに公開されないので、完成したら「公開」をクリックしてください)
「カラム」でレイアウトを2列にする方法
文章を2列や3列に分けたり、写真の隣に文章を書く方法を説明します。
レイアウトを2列や3列にするために「カラム」を追加して、それぞれのブロックに写真や文章を設置する方法です。
前述の画像の追加方法だけでは、画像が1列表示にしかならないので、写真の左右に文章(や画像)は配置できないです。
(画像の上や下に文章を追加することはできます)
「カラム」ブロックの追加方法
「段落」や「見出し」などのメニューが表示された四角いウィンドウを表示させます。
「ブログ記事」に画像を追加する方法」
と同じ方法です。

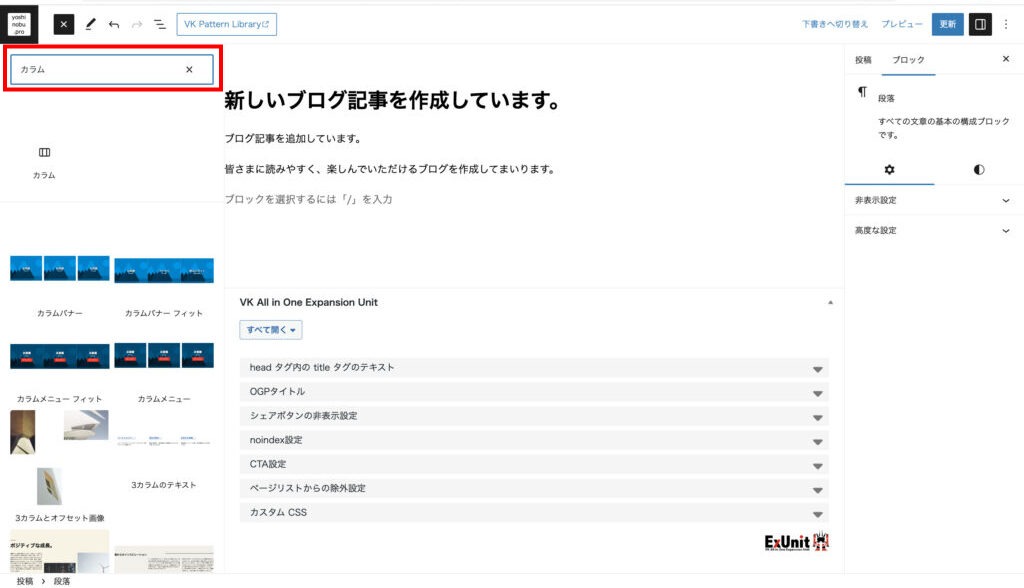
検索ボックスに「カラム」と入力します。

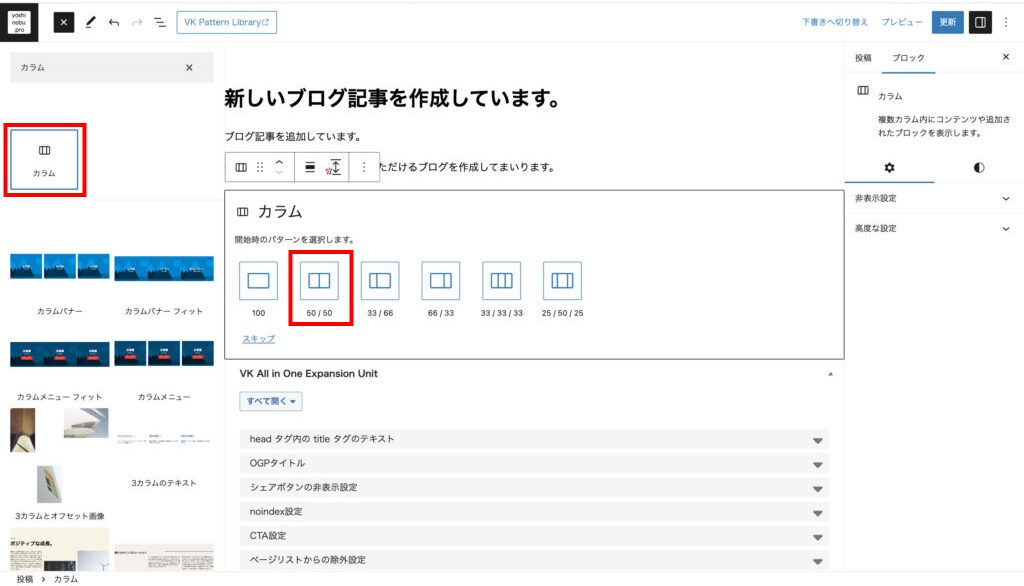
アイコンの「カラム」をクリックします。
表示された、希望するカラムのレイアウトをクリックします。

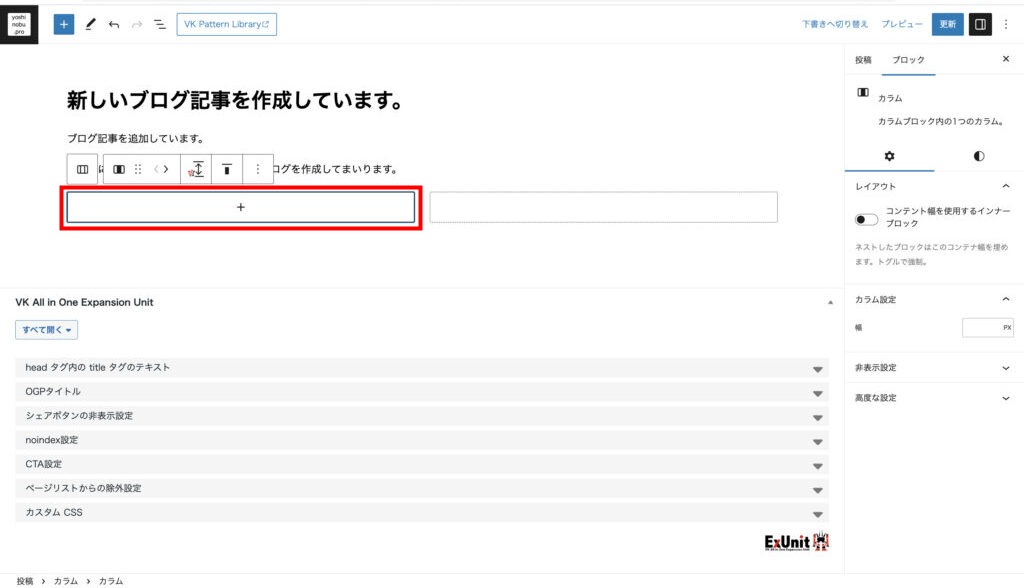
編集したいカラム(列)のブロックをクリックします。
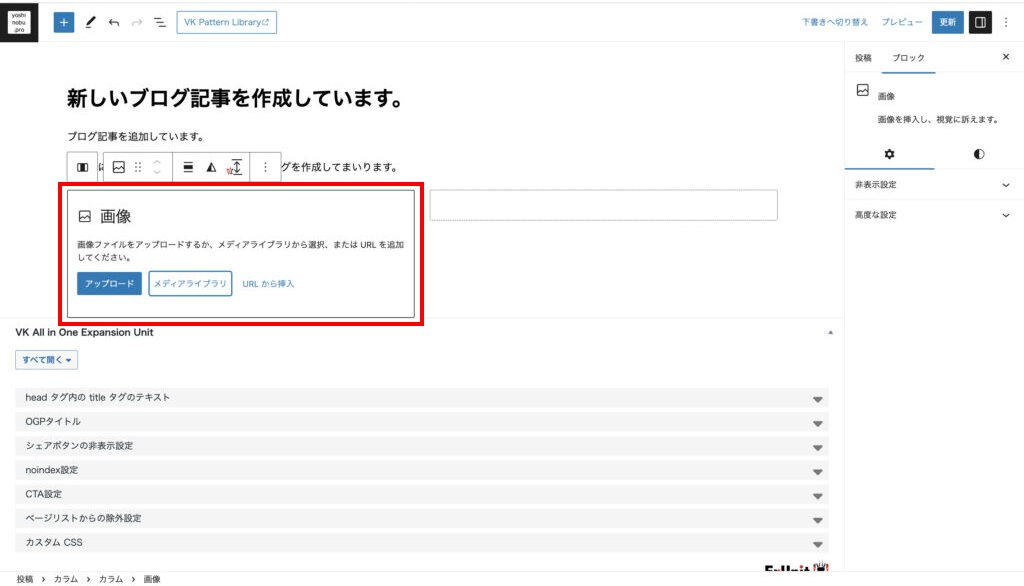
ここでは「画像」を追加する画面で説明します。
なお、「画像」のブロックを追加する方法は前述の
「ブログ記事」に画像を追加する方法
を参考にしてください。
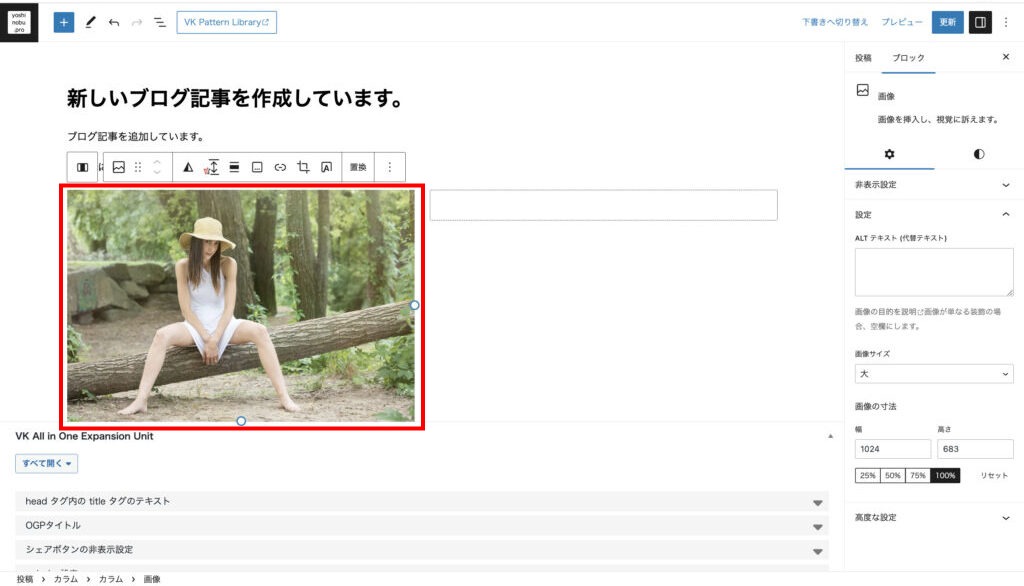
「カラム」のブロックに画像を追加する方法

追加する画像を選択します。
なお、画像を追加する方法は前述の
「ブログ記事」に画像を追加する方法
を参考にしてください。

これで左側のブロックに画像が追加されました。
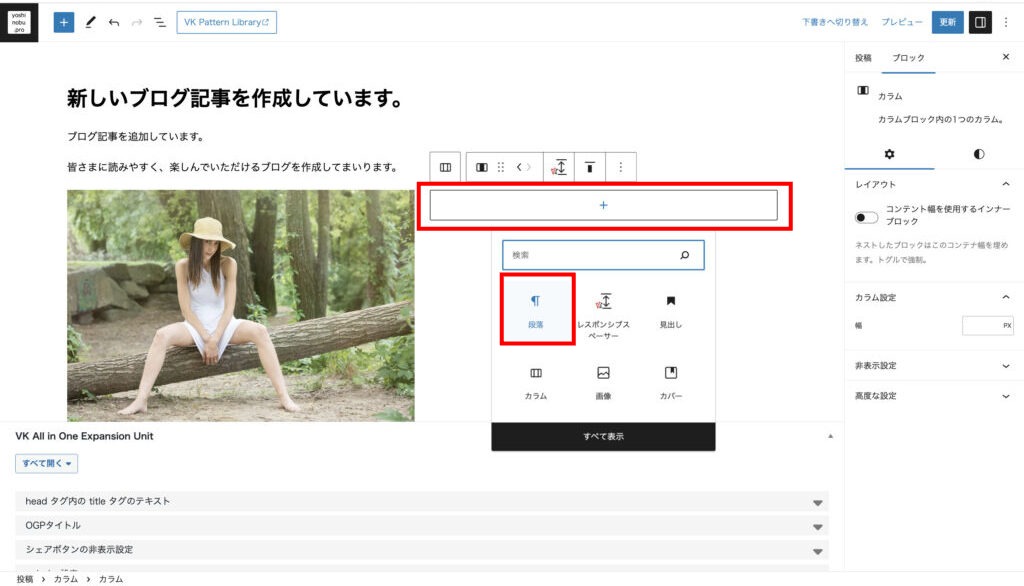
次に、右側のブロックに文章を追加する方法を説明します。

右側のブロックをクリックします。
表示された画面から「段落」のアイコンをクリックします。

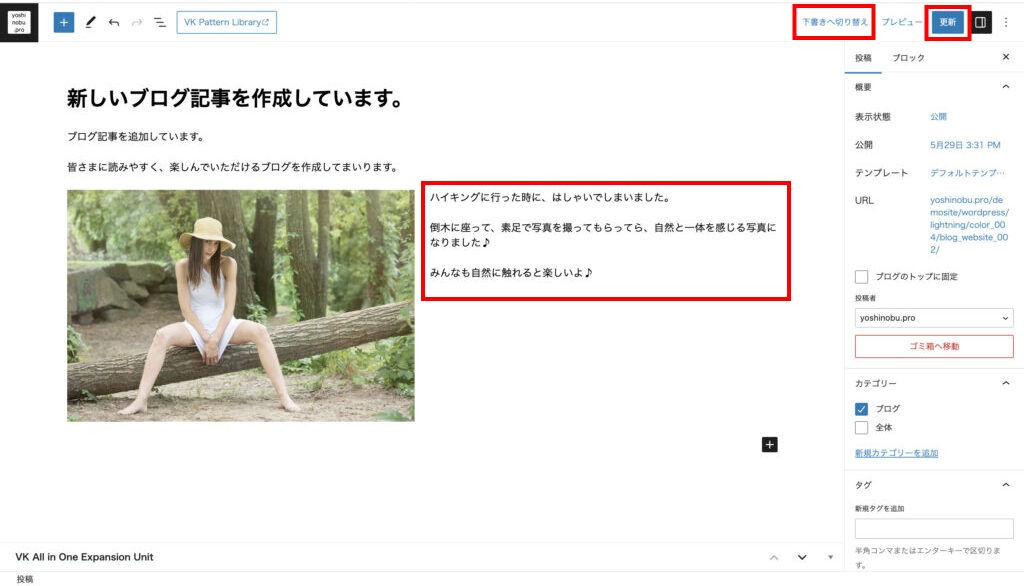
文章を入力します。
これで、「カラム」を使って画像の横に文章を表示するレイアウトができました。
編集が完了したら、必ず右上の「下書き保存」か「公開」をクリックします。
これをクリックしないと保存されないのでご注意ください。
(「下書き保存」のままだとWEBに公開されないので、完成したら「公開」をクリックしてください)
「ブログ記事」にカテゴリーを設定
カテゴリーの作成
※この部分は最初に作成して設定すれば、そのあとは触らない作業です。
他の人がWordPressを制作した場合は、基本的にここは設定済です。
「ブログ記事」のカテゴリー設定は、左側のメニューの「投稿」の中にある「カテゴリー」から設定します。
基本的に、最初にいくつかカテゴリーを設定していれば、あとは新規追加をしていくだけです。
詳しくは下記のWebサイトが参考になります。
カテゴリーの設定
「ブログ記事」を作成したら、その記事を上記で設定してあるカテゴリーに分類(設定)します。

ブログ記事の右側に「設定」が表示されています。
表示されていない場合は、画面の右側の上にある「設定」アイコンをクリックして、「設定」画面を表示させます。
「設定」アイコンの場所は
編集画面の右側に「設定」を表示させる方法
を参考にしてください。

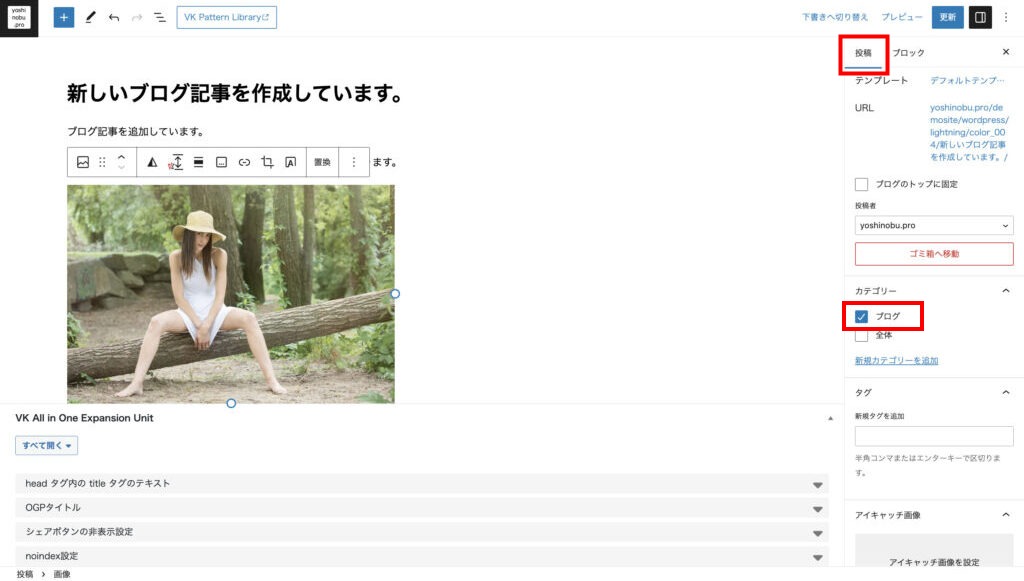
「設定」画面の中の、「投稿」タブをクリックしますす。
「カテゴリー」の場所にある(事前に登録した)カテゴリーから、作成した「ブログ記事」に最も近い分類のカテゴリーを選択します。
編集が完了したら、必ず右上の「下書き保存」か「公開」をクリックします。
これをクリックしないと保存されないのでご注意ください。
(「下書き保存」のままだとWEBに公開されないので、完成したら「公開」をクリックしてください)
「ブログ記事」にアイキャッチ画像を設定
アイキャッチ画像の設定場所

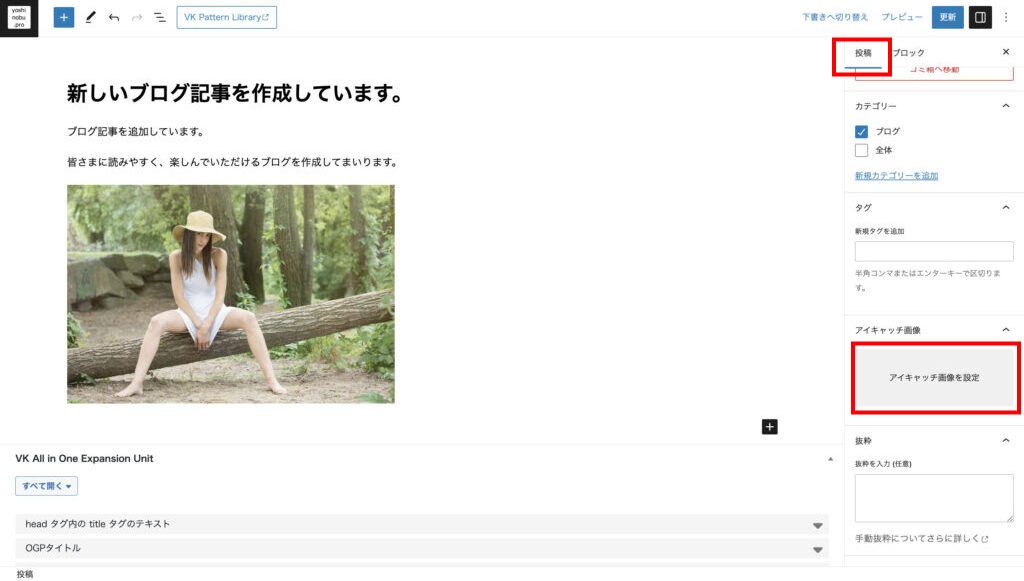
ブログ記事の右側に「設定」が表示されています。
表示されていない場合は、画面の右側の上にある「設定」アイコンをクリックして、「設定」画面を表示させます。
「設定」の下の方にある、「アイキャッチ画像」の場所にある「アイキャッチ画像を設定」をクリックします。

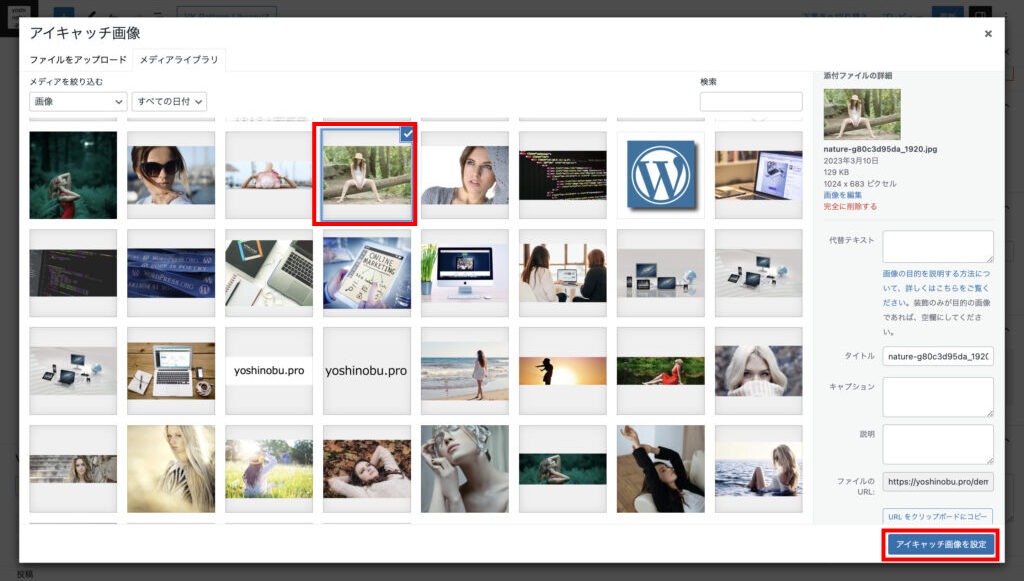
「メディアの選択またはアップロード」の画面が開きます。
そこから画像を選択して、右下にある「アイキャッチ画像を設定」をクリックして保存します。
この操作は前述の「画像(写真、イラストなど)の編集方法(作成・更新・削除方法)」もご参考にしてください。
編集が完了したら、必ず右上の「下書き保存」か「公開」をクリックします。
これをクリックしないと保存されないのでご注意ください。
(「下書き保存」のままだとWEBに公開されないので、完成したら「公開」をクリックしてください)
「ブログ記事」のスラッグの設定
ブログ記事を新規で作成した時に行う作業です。
※この部分は「ブログ記事」だけでなく「固定ページ」でも同じ作業をしますが、
「固定ページ」に最初に設定してあれば基本的にそのあとは触らない作業です。
逆に、「ブログ記事」を作成した場合は、毎回この部分の作業はしてください。
スラッグとは
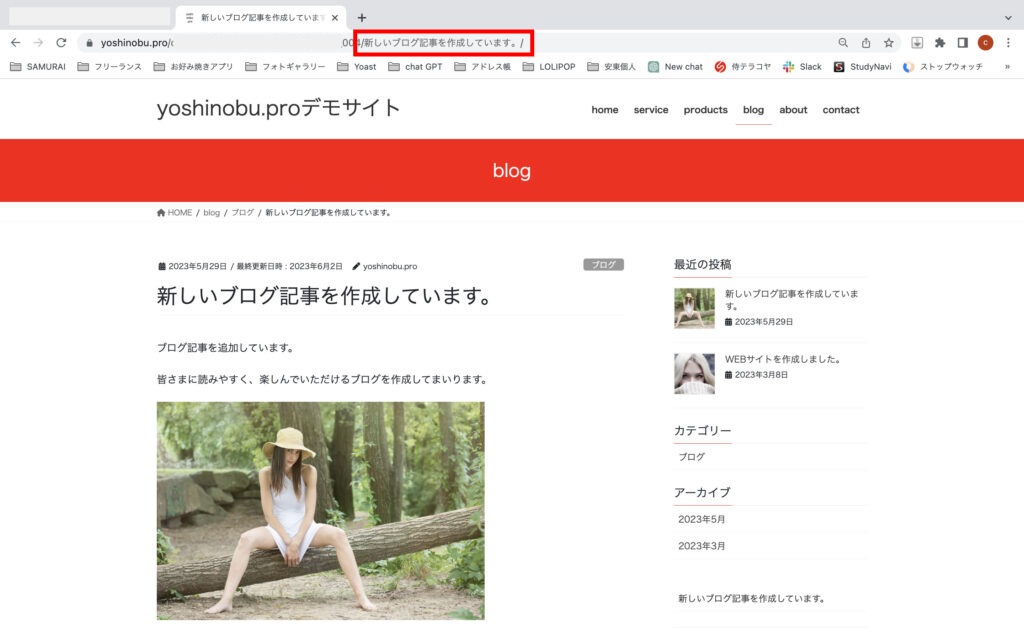
インターネットの中のWEBサイトをブラウザで開いたときに、画面の上に表示されるURLの一部のことです。
このURLを最初に分かりやすいものに設定しておく必要があります。
①英数・記号の一部(アルファベットや数字、記号の一部)で設定します。
・設定しないと、設定した「タイトル」の日本語表示のままURLに表示されてしまいます。
そうすると基本的に日本語が英数記号に自動変換されて、見た目が非常に長く分かりにくいURLになってしまいます。
②分かりやすいスラッグにします。
・自分でも理解しやすいスラッグにすると、WEBサイトを見た方も分かりやすくなります。
③スラッグは基本的に変更しない。
・スラッグはそのブログ記事のURLの一部になります。
・GoogleなどのインデックスにURLが登録されると少しずつ閲覧されやすくなります。
が、スラッグを変えるとURLも変わるので、閲覧されやすさが再度一からスタートになります。
スラッグは最初に設定したら、ずっと変えないつもりで設定しましょう。
スラッグの場所

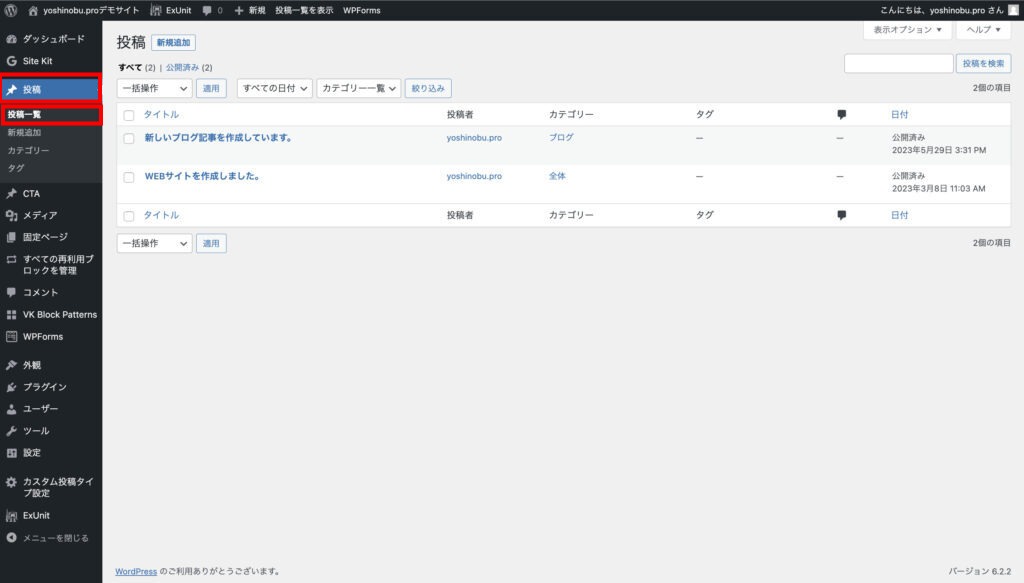
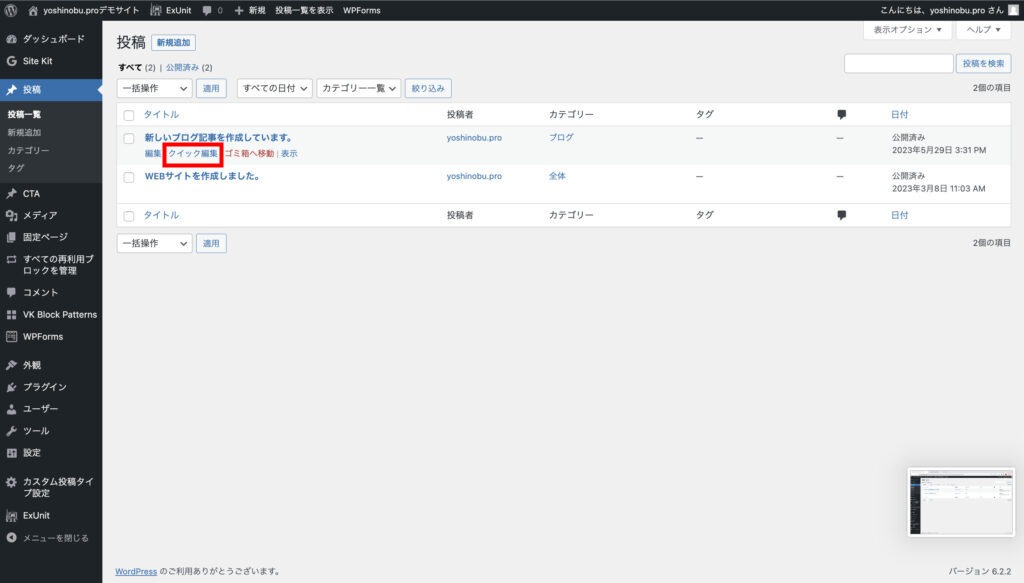
左側のメニューの「投稿」または、「投稿」の中の「投稿一覧」を選択します。

その中に、作成したブログ記事のタイトルの一覧が表示されます。
そのタイトルにマウスをあわせると(ホバーすると)、下に「編集」「クイック編集」「ゴミ箱へ移動」「プレビュー」が表示されます。
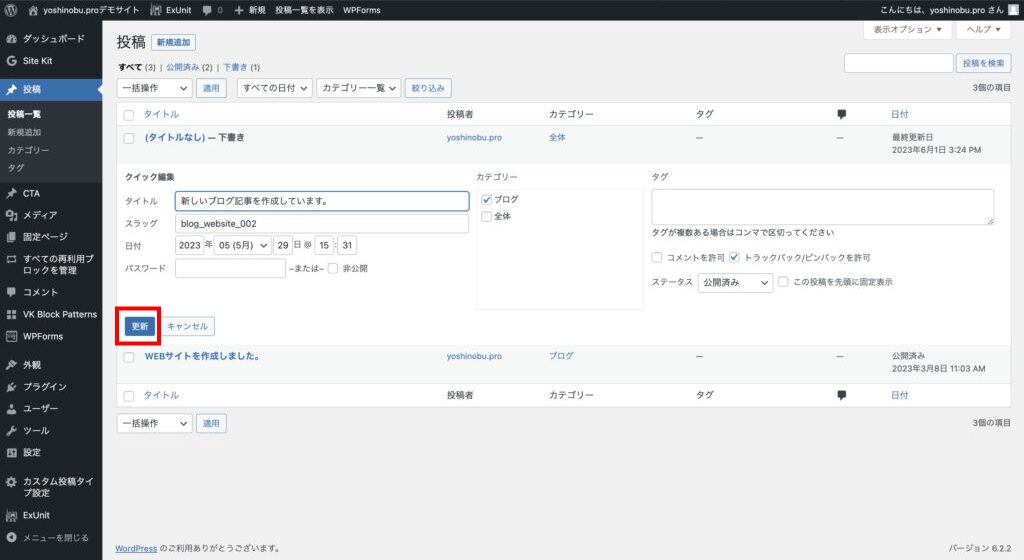
その中の「クイック編集」を選択します。

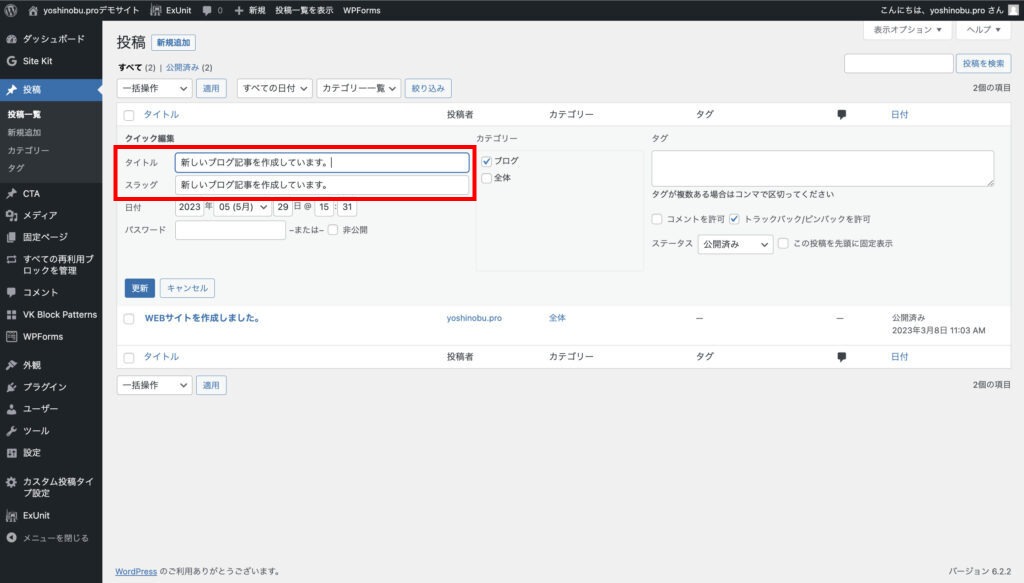
「クイック編集」の画面が表示されます。
画面の中に「タイトル」「スラッグ」などが表示されます。
「スラッグ」の部分には、デフォルトで「タイトル」と同じ内容が自動反映されています。

「スラッグ」はWEBサイトの「URL」の一部に反映します。
デフォルトの「スラッグ」は「タイトル」と同じですので、このままだと「URL」の一部は「タイトル」と同じになってしまいます。

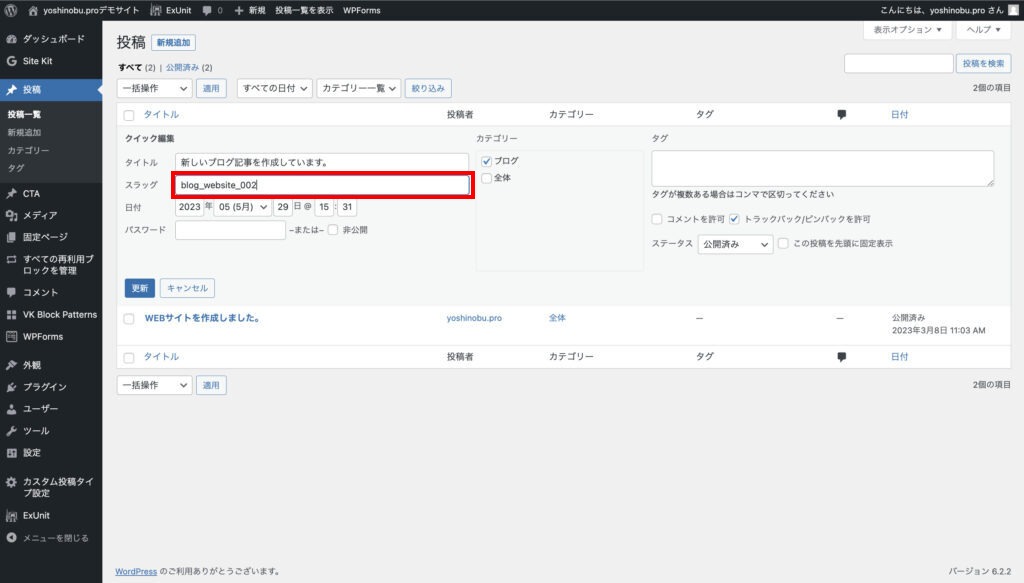
「スラッグ」の内容を、自分で入力して設定します。
「スラッグ」はURLの一部となり、変更しない方がSEO的に有利なので、適切なスラッグにしてください。

変更した「スラッグ」がURLに反映されます。

編集が完了したら、「更新」をクリックします。
これをクリックしないと保存されないのでご注意ください。
「ブログ記事」や「固定ページ」に「抜粋」と「メタディスクリプション」を入力
ブログ記事を新規で作成した時に行う作業です。
この入力は「ブログ記事」だけでなく「固定ページ」でも同じ作業をします。
「ブログ記事」を作成した場合は、毎回この部分の作業はしてください。
(「固定ページ」に最初に設定してあれば基本的にそのあとは触らない作業です)
最初に、「抜粋」と「メタディスクリプション」について説明します。
いろんなWEBにいろんなことが書いてありますが、要約すると下記だと思います。
・「抜粋」も「メタディスクリプション」もGoogle検索の順位には「直接」関係ない。
・でも、クリック率に影響がある。クリック率が上がると訪問数が増えるので、その結果Google検索の順位に影響する。
・だから「抜粋」も「メタディスクリプション」もきちんと入力しよう。
です。
下記のWEBサイトが分かりやすいので参考になります。
「抜粋」の入力場所

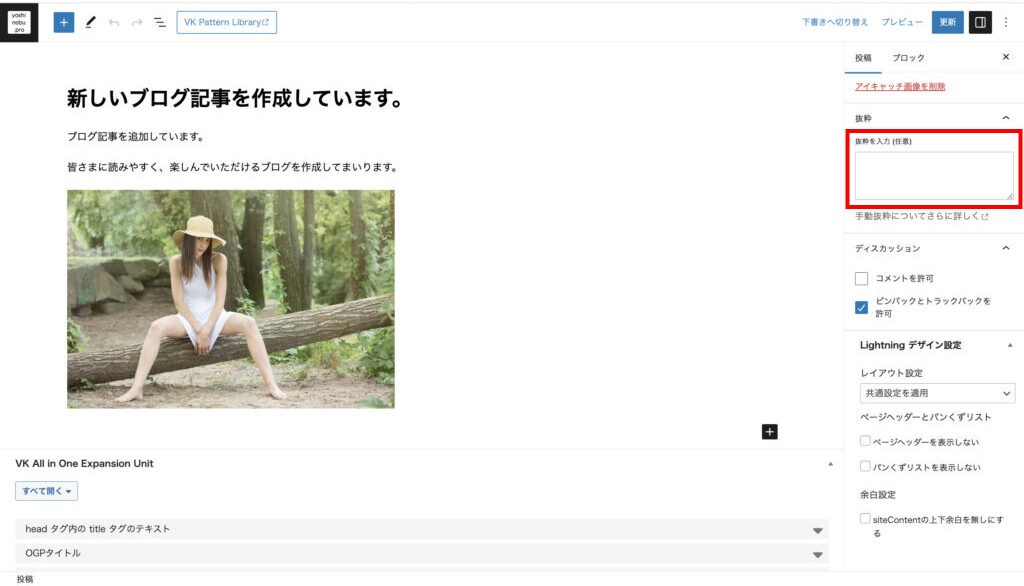
ブログ記事(または「固定ページ」)の右側に「サイトバー」が表示されています。
表示されていない場合は、画面の右側の上にある「設定」をクリックして、「サイドバー」を表示させます。
「サイドバー」の下の方にある、「抜粋」の場所にある「抜粋を入力 (任意)」に入力します。

入力する内容は、ブログ記事(または「固定ページ」)の要約です。
自分のWEBサイト内に表示される、ブログ記事の要約(ブログカード)に反映されますので、読まれる方の興味を惹く内容にしてください。
編集が完了したら、必ず右上の「下書き保存」か「公開」をクリックします。
これをクリックしないと保存されないのでご注意ください。
(「下書き保存」のままだとWEBに公開されないので、完成したら「公開」をクリックしてください)
「メタディスクリプション」の入力方法
メタディスクリプションを入力する方法は主に2つです。
①WordPressのソースのHTMLファイルに直接入力する
(コーディングが出来ないと難しい)
②プラグインを使って入力する
(「All in One SEO」や「Yoast SEO」など)をインストールして、ページ内で書き込む(初心者でも出来る)
なお、メタディスクリプションを入力しなくても、Googleなどの検索エンジンが自動生成します。
ただ、検索結果を見ている方に、自分のWEBサイトをクリック(スニペットをクリック)して欲しいので、基本は自分で考えて入力します。
「メタディスクリプション」の入力場所
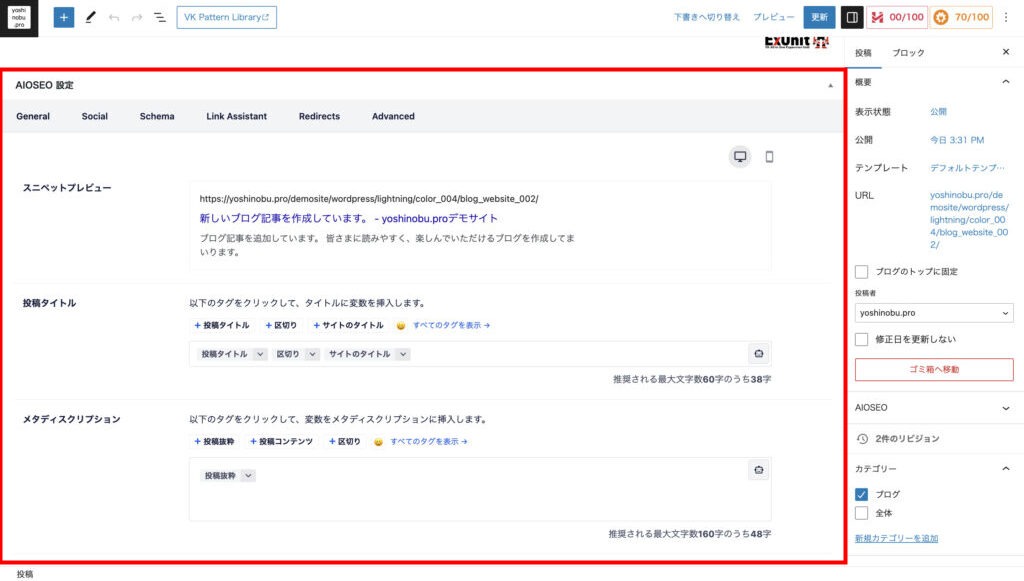
ここではプラグインの「All in One SEO」のメタディスクリプションの入力場所を説明します。

ブログ記事(または「固定ページ」)を開いて、下の方までスクロールします。

そうすると、WordPressの標準的な画面の下に、「AIOSEO」という場所が表示されます。
これは、プラグインの「All in One SEO」をインストールしている場合に出てくる表示です。

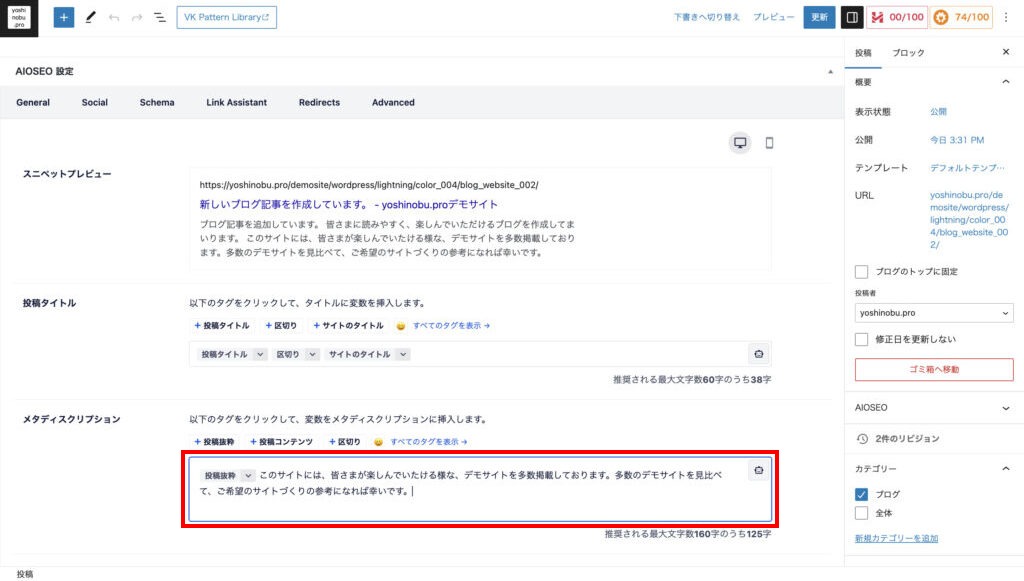
その中に「メタディスクリプション」を入力できる場所があります。
そこに手入力で文章を入力します。
「抜粋」と同じで、ブログ記事(または「固定ページ」)の要約を入力します。
「メタディスクリプション」の入力場所に、「投稿抜粋」や「投稿コンテンツ」などの「タグ」が自動設定されていることがあります。
そのタグの内容で良ければ、追加で入力不要です。
タグの前後に文章を追加したい場合は、タグの前後に文章を入力します。
なお、文章を全部手動で入力する場合は、そのタグを削除して、手動で文章を全部入力してください。

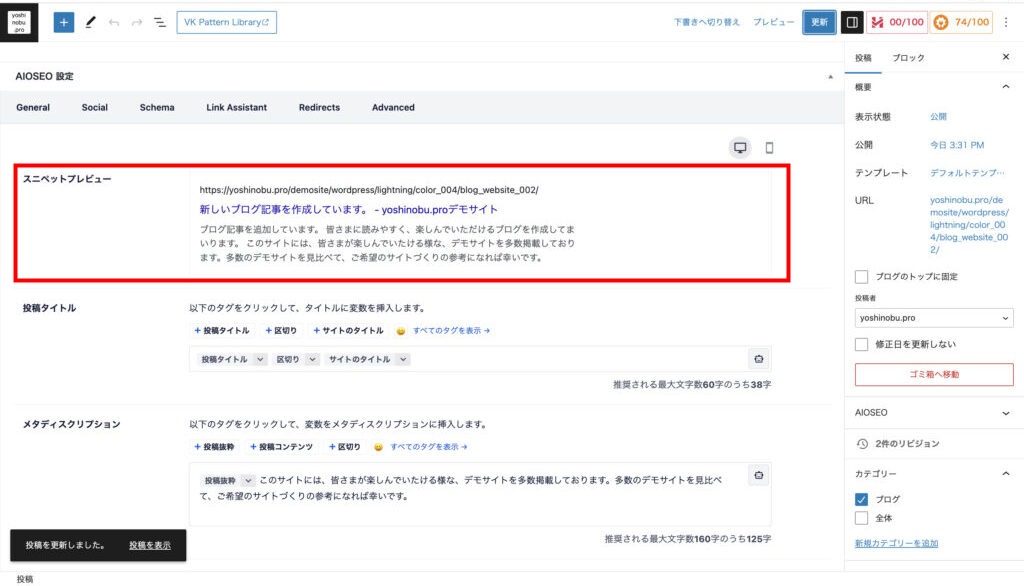
Googleなどの検索結果に表示される、スニペットに反映されますので、読まれる方の興味を惹く内容にしてください。
編集が完了したら、必ず右上の「下書き保存」か「公開」をクリックします。
これをクリックしないと保存されないのでご注意ください。
(「下書き保存」のままだとWEBに公開されないので、完成したら「公開」をクリックしてください)

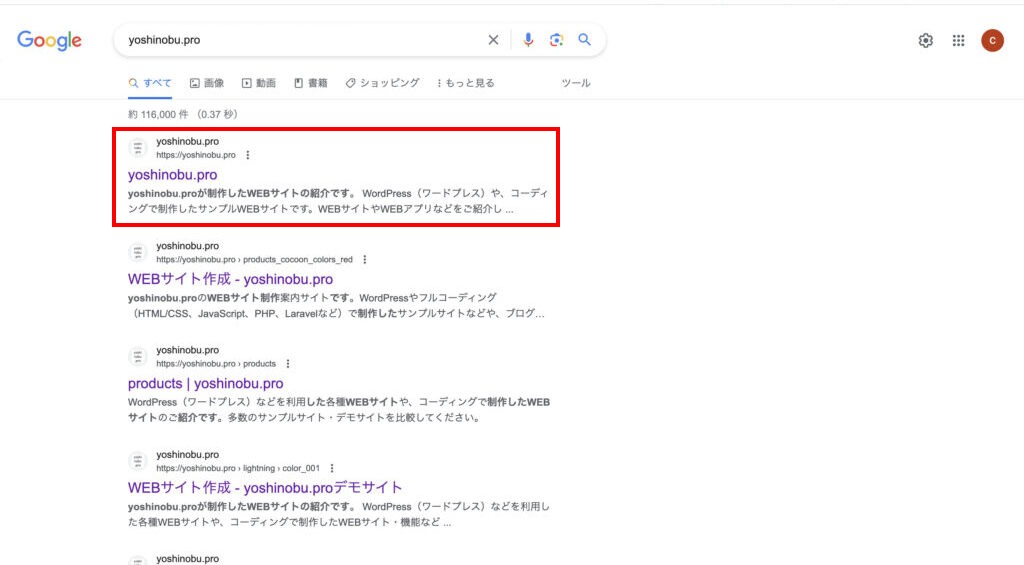
「スニペット」がGoogleなどの検索結果で表示されている例です。
また、メタディスクリプションについて下記のWEBサイトが分かりやすいので参考になります。

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください







